- コンセプト(概要)
- 特徴
- 機能
- 画面構成と操作
- 本プラグインを初めて使う場合
- 操作例
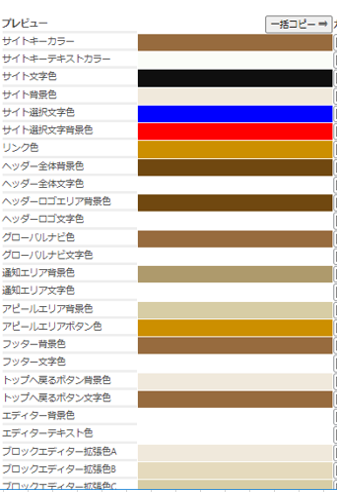
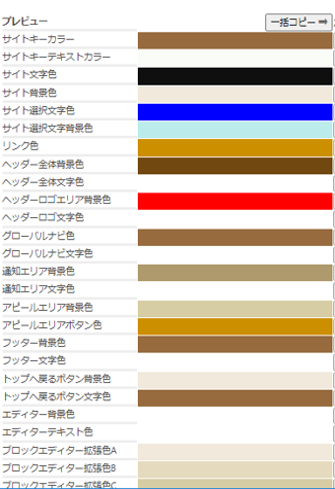
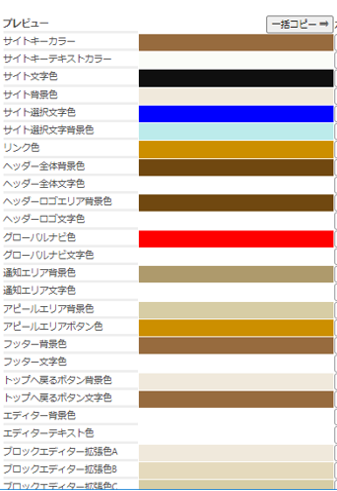
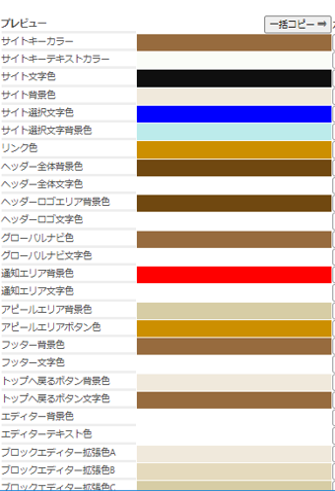
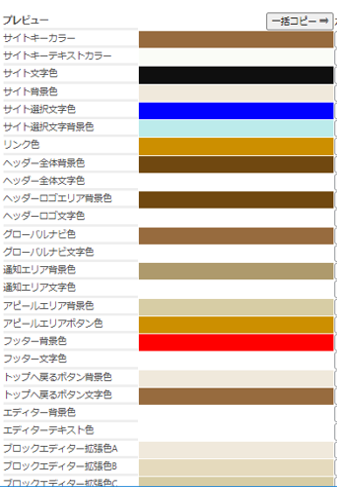
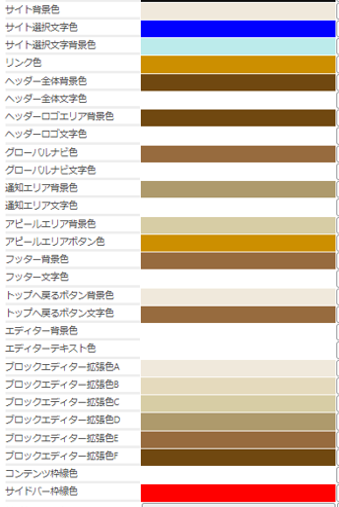
- カラー情報の各項目はどこの色なのか?
- [サイトキーカラー]
- [サイトキーテキストカラー]
- [サイト文字色]
- [サイト背景色]
- [サイト選択文字色]
- [サイト選択文字背景色]
- [リンク色]
- [ヘッダー全体背景色]
- [ヘッダー全体文字色]
- [ヘッダーロゴエリア背景色]
- [ヘッダーロゴ文字色]
- [グローバルナビ色]
- [グローバルナビ文字色]
- [通知エリア背景色]
- [通知エリア文字色]
- [アピールエリア背景色]
- [アピールエリアボタン色]
- [フッター背景色]
- [フッター文字色]
- [トップへ戻るボタン背景色]
- [トップへ戻るボタン文字色]
- [エディター背景色]
- [エディターテキスト色]
- [ブロックエディター拡張色A]
- [ブロックエディター拡張色B]~[ブロックエディター拡張色F]
- [コンテンツ枠線色]
- [サイドバー枠線色]
コンセプト(概要)
本サイトはCocoonテーマを使用しています。Cocoonは機能が豊富で記事を書いていても楽にたのしく書くことができますね。また、サイトのカラーなども細かく設定でき、見栄えも自由に変えられるようになっています。そのような中、今回、主にサイトのカラーに特化して、カラーを簡単に、且つ、様々な箇所で使われているカラーを一覧に表示して全体的なカラーの色合いや調和を見ながらカラーを作成したり変更したいという思いから本プラグインを作成しました。また、カラーだけではなく文字フォントやサイズ、ヘッダーの高さ等もCocoonの設定の中では一部の情報にはなりますが変えられるようにしています。
特徴
本プラグインでは、あらかじめカラー見本(原本)を作成していますので、その見本を元にお好みのカラー情報を新たに作成することができます。新たに作成したカラー情報はファイルとして保存されます。
新たに作成したカラー情報を元に更に別のカラー情報を作成することもできます。この場合、別のファイルとして保存されることになります。
作成したカラー情報を使ってサイトのデザインを変更することができます。
※本プラグインでは、[Cocoon設定]画面に表示されている一部の項目の値を変更することになりますので、事前にCocoonの[バックアップ]機能を用いてバックアップを取得するようにしてください。
Cocoon テーマ設定のバックアップ方法
※この説明では、本プラグインでファイルとして保存できる全ての内容を総称して「カラー情報」と呼びます。
※カラー見本の一部には、SILKスキンで提供されているカラー情報が含まれています。
機能
カラー情報によるサイトのデザインへの適用
カラー情報を元にサイトのデザインを変更することができます。
カラー情報の作成
本プラグインにあらかじめ用意されているカラー見本(原本)や新たに作成したカラー情報を元に別のカラー情報を作成することができます。カラー情報はファイルとして保存されます。
カラー情報の変更
新たに作成したカラー情報は変更することができます。
カラー情報の削除
新たに作成したカラー情報が不要になった場合は削除することができます。削除すると、カラー情報を選択するドロップダウンリストからも除外されます。削除では、カラー情報を格納しているファイルを削除することになります。
バックアップ・リストア
あらかじめ作成されているカラー見本(原本)と新たに作成したカラー情報をバックアップ・リストアします。
※本プラグインのバージョンアップを行うと作成したカラー情報が失われますので、本プラグインのバージョンアップを行う前にはバックアップを取得してください。
※本プラグインのバージョンアップを行ったあとは、カラー情報を復元するためにバックアップしたファイルをリストアしてください。
このバックアップ操作では、本プラグインで管理しているカラー情報だけをバックアップするものです。Cocoonのバックアップ機能とはバックアップする内容が異なりますので混同しないようご注意ください。
メンテナンスモード設定(プラグインVer 1.1.0にて追加)
メンテナンスモード設定にすることで、カラーを編集中の状態においても、編集中のカラーがサイト訪問者には表示されないようにする機能です。
サイト管理者はカラーの編集に集中できるようになります。
ダークモード設定(プラグインVer 1.1.0にて追加)
ダークモード用カラーとして指定したカラーのスタイルシート定義をファイルとして作成します。
サイト訪問者がサイトにアクセスした際に、そのスタイルシート定義を読み込み、prefers-color-scheme というCSSのメディア特性で囲んでインラインCSSとして出力することにより、サイト訪問者の環境でダークモードとしている場合にダークモードに対応したカラーが表示されるようになります。
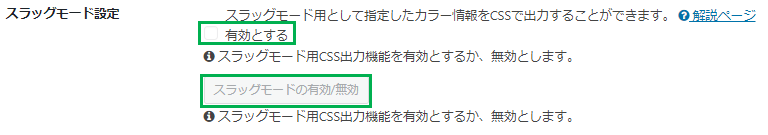
スラッグモード設定(プラグインVer 1.2.0にて追加)
投稿(記事)や固定ページ、投稿のカテゴリーによってサイトのカラーを個別に表示する機能です。
それぞれの投稿や固定ページ、カテゴリー毎に指定したカラーでサイトを表示させることができます。
画面構成と操作
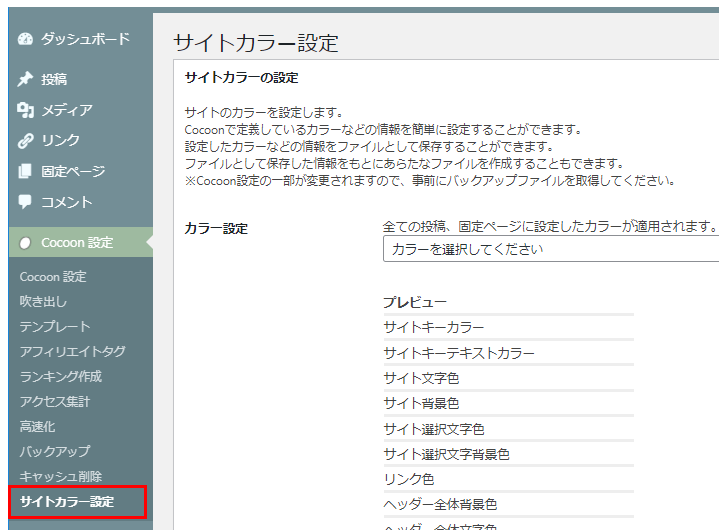
本プラグインをインストールすると、WordPress管理画面メニューの[Cocoon設定]内のサブメニューとして[サイトカラー設定]が追加されますので、[サイトカラー設定]をクリックしてください。

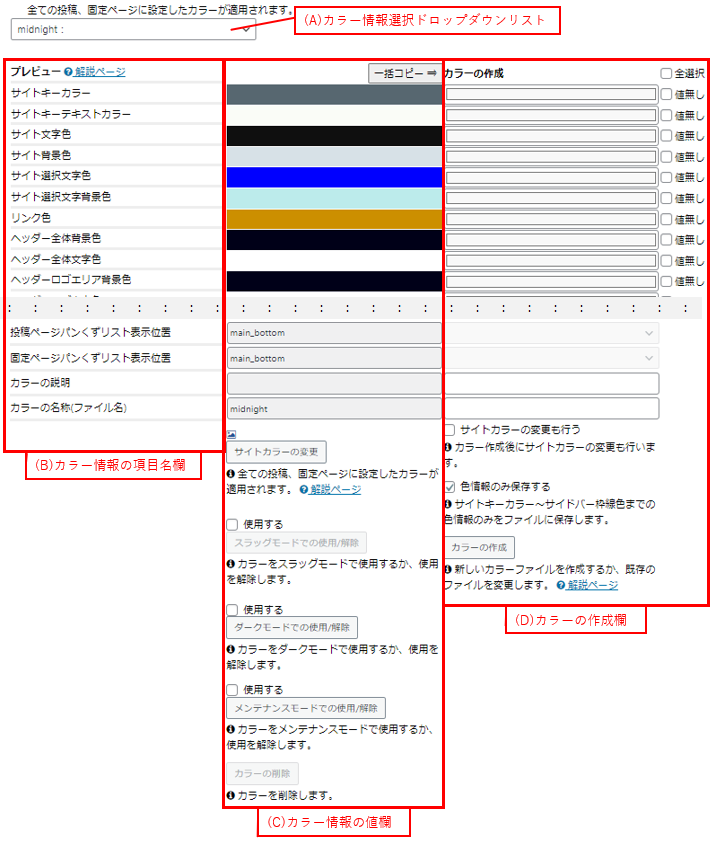
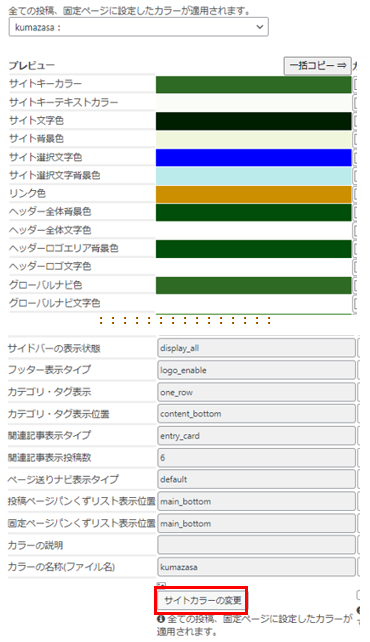
画面全体の構成は次のようになっています。
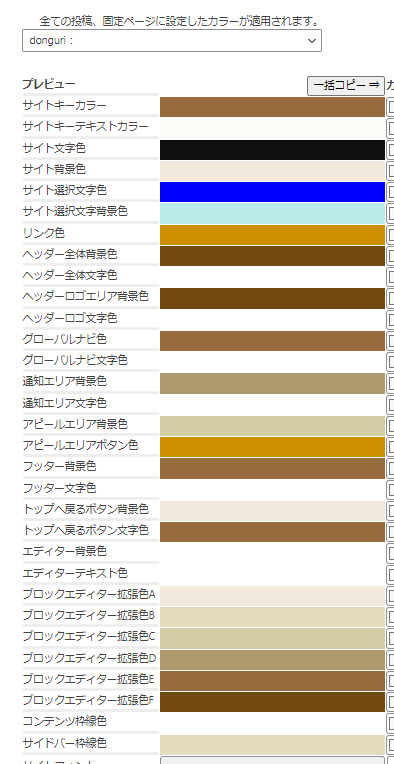
- (A)カラー情報選択ドロップダウンリスト
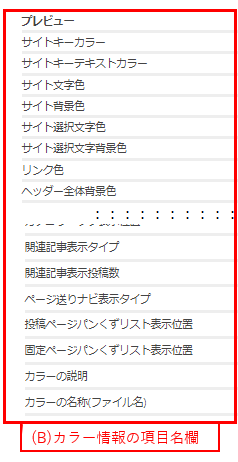
- (B)カラー情報の項目名欄
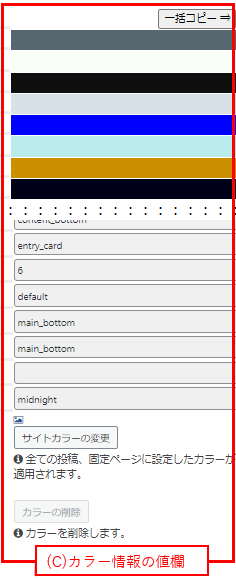
- (C)カラー情報の値欄
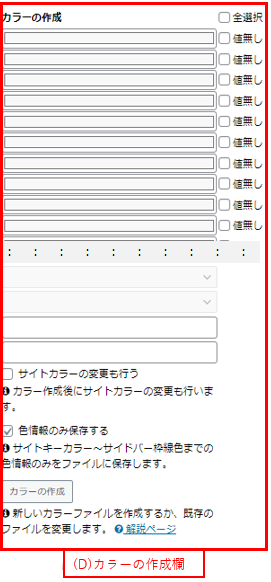
- (D)カラーの作成欄

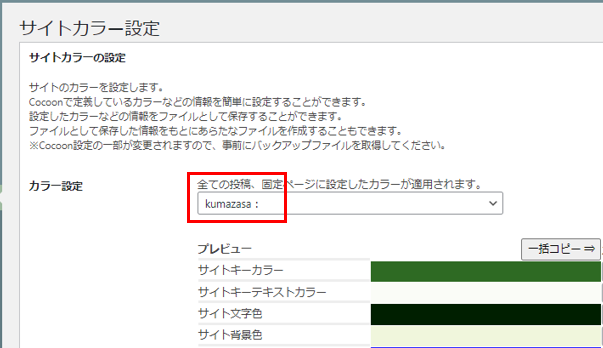
(A)カラー情報選択ドロップダウンリスト
プラグインの画面では、上段に(A)カラー情報選択ドロップダウンリストが配置されています。最初にこのカラー情報選択ドロップダウンリストからカラー情報を選択します。本プラグインでは、あらかじめカラー見本(原本)を作成しており、そのカラー見本が選択リストの中に含まれています。その見本を元にお好みのカラー情報を新たに作成することができます。カラー情報を新たに作成すると、そのカラー情報が (A)カラー情報選択ドロップダウンリストに表示されるようになります。
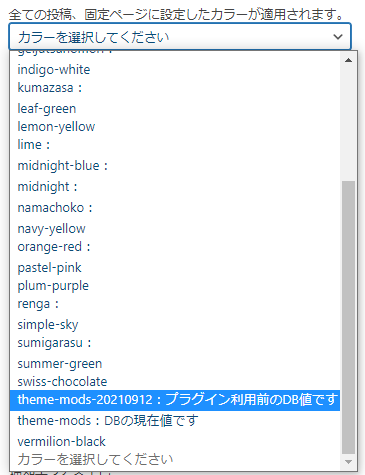
(A)カラー情報選択ドロップダウンリストには、”theme-mods:DBの現在値です” が含まれています。これはサイトに適用されている現在の値(=Cocoonテーマが管理しているデータベース上の現在の値)を取得したものになります。

(B)カラー情報の項目名欄
本プラグインで設定可能な項目です。
- [サイトキーカラー]項目 ~[固定ページパンくずリスト表示位置]項目
- サイトのデザインに適用される項目です。
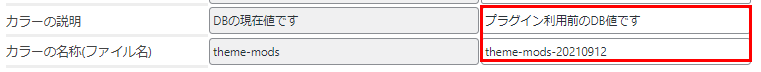
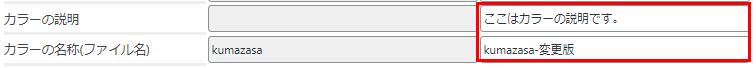
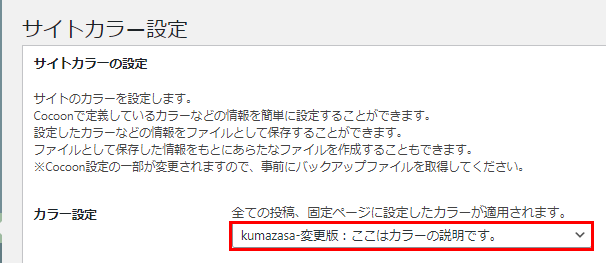
- [カラーの説明]項目
- カラー情報の説明やコメントとして使用することができます。(A)カラー情報選択ドロップダウンリストにこの説明が表示されますので他のカラー情報と区別がつくような説明やコメントを設定します。
- [カラーの名称(ファイル名)]項目
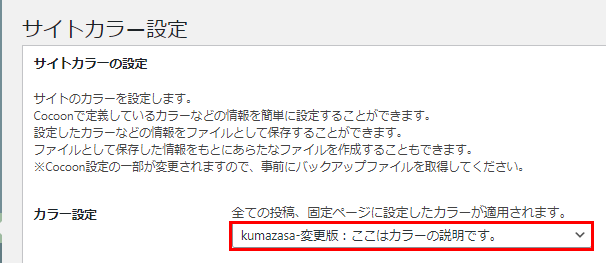
- カラー情報に付与する名称です。カラー情報をファイルとして保存する際のファイル名にもなります。(A)カラー情報選択ドロップダウンリストに表示されます。 (A)カラー情報選択ドロップダウンリストの表示形式は、「”カラーの名称(ファイル名)” : “カラーの説明”」になります。
[カラーの説明]項目と[カラーの名称(ファイル名)]項目は、本プラグインの独自の項目です。

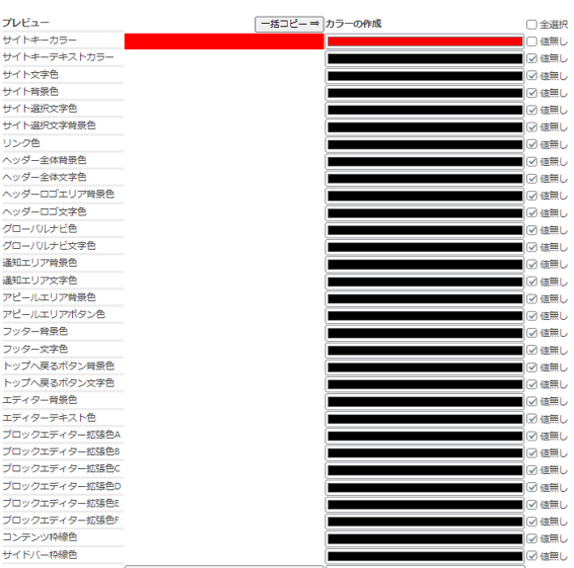
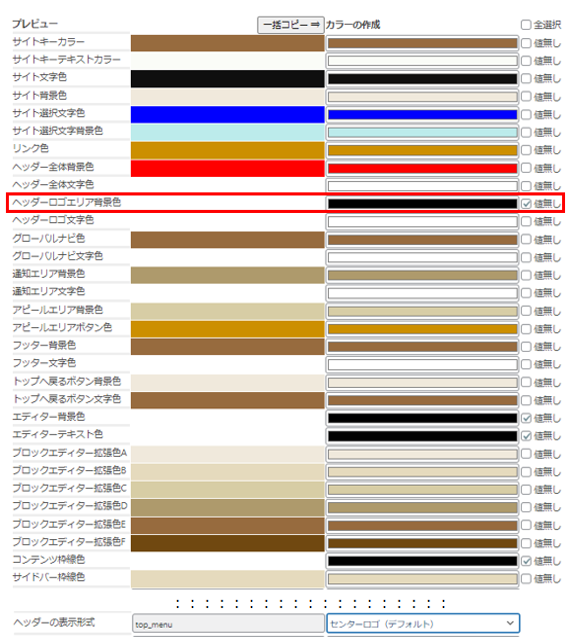
(C)カラー情報の値欄
(A)カラー情報選択ドロップダウンリストにてカラー情報を選択した場合にそのカラー情報の各項目の値を表示します。(C)カラー情報の値欄の各値を表示している箇所をダブルクリックすると、(D)カラーの作成欄にその値がコピーされます。[サイトフォント]項目から[固定ページパンくずリスト表示位置]項目の値は、Cocoonテーマで管理している値をそのまま表示していますので、値が何を意味しているのかが多少判りにくいかもしれません。その場合は、表示されている値をダブルクリックすると右側の(D)カラーの作成欄にその値がコピーされますが、 (D)カラーの作成欄がドロップダウンリストになっている場合は (C)の値が意味する値になりますので (D)カラーの作成欄の値を参考にしてください。
- [サイトカラーの変更]ボタン
- (C)カラー情報の値欄に表示されている内容でサイトのデザインを変更します。
- サイトのデザインを変更した後は、(A)カラー情報選択ドロップダウンリストの初期表示として、そのカラー情報が表示されるようになります。
- [カラーの削除]ボタン
- (C)カラー情報の値欄に表示されているカラー情報を削除します。
- (A)カラー情報選択ドロップダウンリストからもカラー情報を削除します。
- ※あらかじめ用意されているカラー見本(原本)は削除することはできません。
- ※現在のサイトのデザインとして適用していたカラー情報を削除してしまった場合は、(A)カラー情報選択ドロップダウンリストにて ”theme-mods:DBの現在値です”を選択すると削除してしまったカラー情報を再表示(=再現)することができますので、そのカラー情報を元に新たなカラー情報として作成することができます。
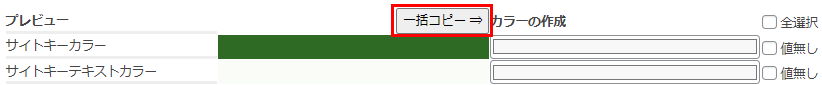
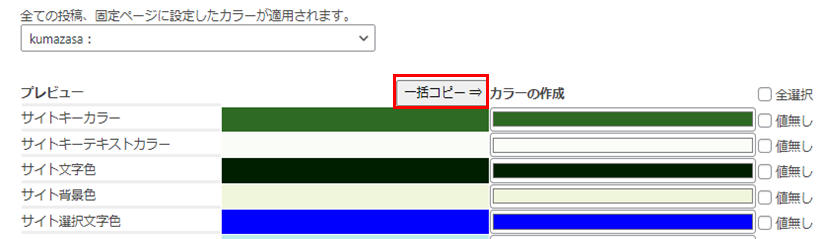
- [一括コピー]ボタン
- (C)カラー情報の値欄に表示されている全ての値を(D)カラーの作成欄へ一括コピーします。
- カラープレビュー画像 ボタン
- (A)カラー情報選択ドロップダウンリストで選択したカラー情報が、SILKスキンで提供されているカラーを使用しているカラー情報の場合は、SILKスキンで提供されているサンプル画像を表示します。

(D)カラーの作成欄
新たなカラー情報を作成する場合に使用します。 (C)カラー情報の値欄の[一括コピー]ボタンをクリックすると、(C)カラー情報の値欄の値が、(D)カラーの作成欄に全項目が一括コピーされます。 (D)カラーの作成欄の値がカラー表示になっている項目は、クリックするとカラーパレットが表示されますので、カラーパレットを使用してカラーを変更することができます。
- [値無し]チェックボックス
- カラー表示になっている項目をクリアしたい(=色としての白(#FFFFFF)でもなく、値としての0(色としての黒)でもなく、値が無い状態にしたい)場合は、[値無し]チェックボックスをチェックしてください。
- (C)カラー情報の値欄の[一括コピー]ボタンをクリックした場合や(C)カラー情報の値欄の各項目をダブルクリックして (D)カラーの作成欄にコピーした場合に(C)の項目がカラーで且つ、値が設定されていない(=クリア状態になっている)場合は、(D)カラーの作成欄の色は黒(#000000)となりますが、[値無し]チェックボックスがチェック状態となります。
- [カラーの作成]ボタン
- (D)カラーの作成欄に表示されている内容をカラー情報としてファイルに保存します。ファイル名は[カラーの名称(ファイル名)]の値になります。
- (D)カラーの作成欄の[カラーの名称(ファイル名)]の値が新たな名称であれば新規のファイルとして保存されます。既存のカラー情報の名称であれば、そのカラー情報として保存します。
- ※[カラーの名称(ファイル名)]では、あらかじめ用意されているカラー見本(原本)を指定することはできません。
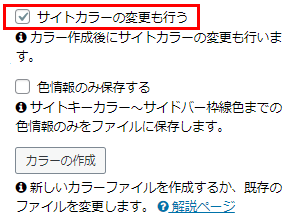
- [サイトカラーの変更も行う]チェックボックス
- このチェックボックスをチェックして[カラーの作成]ボタンをクリックすると、(D)カラーの作成欄に表示されている内容でサイトのデザインも併せて変更します。
- サイトのデザインを変更した後は、(A)カラー情報選択ドロップダウンリストの初期表示として、そのカラー情報が表示されるようになります。
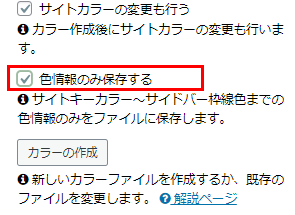
- [色情報のみ保存する]チェックボックス(プラグインVer 1.3.0にて追加)
- このチェックボックスをチェックして[カラーの作成]ボタンをクリックすると、(D)カラーの作成欄に表示されている[サイトキーカラー]~[サイドバー枠線色]までの色情報のみが保存されます。色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、カラー情報ファイルには保存されません。
- そのため、[色情報のみ保存する]を選択したカラー情報を使用した場合は、色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、Cocoon設定の最新の値が常に使用されることになります。
- また、(A)カラー情報選択ドロップダウンリストでカラー情報を選択した際、[色情報のみ保存する]を指定したカラー情報である場合は、[色情報のみ保存する]チェックボックスの表示がチェック状態となります。[色情報のみ保存する]チェックボックスの表示がチェック状態である場合は、(D)カラーの作成欄に表示されている色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、入力操作ができないようになります。色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)もカラー情報として保存したい場合は、[色情報のみ保存する]チェックボックスのチェックを外してください。

本プラグインを初めて使う場合
本プラグインでは、[Cocoon設定]画面に表示されている一部の項目の値を変更することになりますので、本プラグインを初めて使用する場合は、事前にCocoonの[バックアップ]機能を用いてバックアップを取得するようにしてください。
Cocoon テーマ設定のバックアップ方法
本プラグインのカラー情報を用いてサイトのデザインを変更する前に、サイトに適用されている現在の値(=Cocoonテーマが管理しているデータベース上の現在の値)をカラー情報として作成することをお奨めします。次にその手順を記します。
- カラー情報選択ドロップダウンリストから “theme-mods:DBの現在値です” を選択します。

- サイトに適用されている現在の値(=Cocoonテーマが管理しているデータベース上の現在の値)が表示されますので、[一括コピー]ボタンをクリックしてカラーの作成欄に値をコピーします。

- 必要に応じて[カラーの説明]項目を入力します。[カラーの説明]項目で入力した内容はカラー情報作成後、カラー情報選択ドロップダウンリストに[カラーの名称(ファイル名)]項目と一緒に表示されますので、他のカラー情報と区別がつくような説明やコメントを入力します。
- [カラーの名称(ファイル名)]項目は、[一括コピー]ボタンをクリックした際にコピーされた名称とは異なる名称を入力します。

- [カラーの作成]ボタンをクリックしてカラー情報を作成します。

- 「カラー(カラーファイル)を作成しました。」が表示されることを確認します。

- カラー情報選択ドロップダウンリストに作成したカラー情報が含まれていることを確認します。

作成したカラー情報(=サイトに適用されている現在の値)を元にカラー情報の値を変更したり、新しいカラー情報を作成することができます。
また、他のカラー情報を使用してサイトのデザインを変更したあとでも、ここで作成したカラー情報(上図では、”theme-mods-20210912:プラグイン利用前のDB値です” と表示されているカラー情報)を使用して本プラグインを使用する前の状態に戻すことができるようになります。
操作例
カラー情報の内容でサイトのデザインを変更する
- カラー情報選択ドロップダウンリストからサイトのデザインとして適用したいカラー情報を選択します。


- 表示されたカラー情報を確認した後、[サイトカラーの変更]ボタンをクリックします。

- 「設定は保存されました。」が表示されますので、サイトの内容を確認します。
※確認では、別のブラウザ画面でサイトを表示し”表示の更新”を行いながら確認すると効率的です。
- 次回に本プラグインの画面を表示した際は、カラー情報選択ドロップダウンリストは、今回適用したカラー情報が初期表示されます。

カラー情報から新しいカラー情報を作成する
- カラー情報選択ドロップダウンリストから新しく作成するカラー情報の元とするカラー情報を選択します。
- [一括コピー]ボタンをクリックして”カラーの作成欄”に値をコピーします。

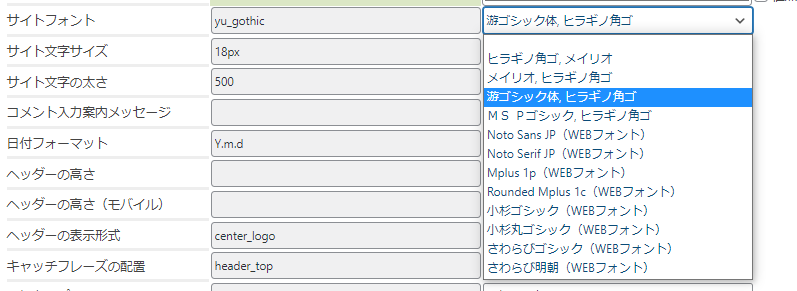
- “カラーの作成欄”の項目の値を変更します。カラー表示されている項目はカラー表示欄をクリックすると、カラーパレットが表示されますので、変更したいカラーを選択します。ドロップダウンリスト表示されている項目はドロップダウンリストから変更したい値を選択します。


- 必要に応じて[カラーの説明]項目を入力します。[カラーの説明]項目で入力した内容はカラー情報作成後、カラー情報選択ドロップダウンリストに[カラーの名称(ファイル名)]項目と一緒に表示されますので、他のカラー情報と区別がつくような説明やコメントを入力します。

- [カラーの名称(ファイル名)]項目は、[一括コピー]ボタンをクリックした際にコピーされた名称とは異なる名称を入力します。※[一括コピー]ボタンをクリックした際にコピーされた名称のまま[カラーの作成]ボタンをクリックすると、そのカラー情報の値が更新されることになります。
- 作成したカラー情報の内容でサイトのデザインも変更する場合は、[サイトカラーの変更も行う]チェックボックスをチェックします。

- 色情報([サイトキーカラー]~[サイドバー枠線色])のみを保存する場合は、[色情報のみ保存する]チェックボックスをチェックします。

- [カラーの作成]ボタンをクリックします。
- 「カラー(カラーファイル)を作成しました。」が表示されることを確認します。
[サイトカラーの変更も行う]チェックボックスをチェックしていた場合は、「設定は保存されました。」も表示されますので、サイトの内容を確認します。
※確認では、別のブラウザ画面でサイトを表示し”表示の更新”を行いながら確認すると効率的です。
- カラー情報選択ドロップダウンリストに作成したカラー情報が追加されていることを確認します。[サイトカラーの変更も行う]チェックボックスをチェックしていた場合は、次回に本プラグインの画面を表示した際は、カラー情報選択ドロップダウンリストは、今回適用したカラー情報が初期表示されます。※[一括コピー]ボタンをクリックした際に[カラーの名称(ファイル名)]項目をコピーされた名称のままにして[カラーの作成]ボタンをクリックした場合は、既存のカラー情報の値が更新されることになります。

サイトに適用されている現在の値を確認する
カラー情報を選択し、[サイトカラーの変更]ボタンをクリックするか、或いは、[サイトカラーの変更も行う]チェックボックスをチェックし[カラーの作成]ボタンをクリックしサイトのデザインを変更した場合は、カラー情報選択ドロップダウンリストは、適用したカラー情報が初期表示されるようになります。

ただ、このカラー情報を削除してしまうと、現在のサイトに適用されているカラー情報が不明となり、カラー情報選択ドロップダウンリストでは、”カラーを選択してください” と表示されることになります。

その場合は、カラー情報選択ドロップダウンリストから “theme-mods:DBの現在値です” を選択してください。

サイトに適用されている現在の値(=Cocoonテーマが管理しているデータベース上の現在の値)が表示されますので、[一括コピー]ボタンをクリックして[カラーの名称(ファイル名)]項目にて新たな名称を入力し[カラーの作成]ボタンをクリックすることで削除してしまったカラー情報を復元することができます。
カラー情報のバックアップ・リストア
あらかじめ作成されているカラー見本(原本)と新たに作成したカラー情報をバックアップ・リストアします。
本プラグインのバージョンアップを行うと作成したカラー情報が失われますので、本プラグインのバージョンアップを行う前にはカラー情報のバックアップを取得してください。
本プラグインのバージョンアップを行ったあとは、カラー情報を復元するためにバックアップしたファイルを用いてカラー情報をリストアしてください。
このバックアップ操作では、本プラグインで管理しているカラー情報だけをバックアップするものです。Cocoonのバックアップ機能とはバックアップする内容が異なりますので混同しないようご注意ください。

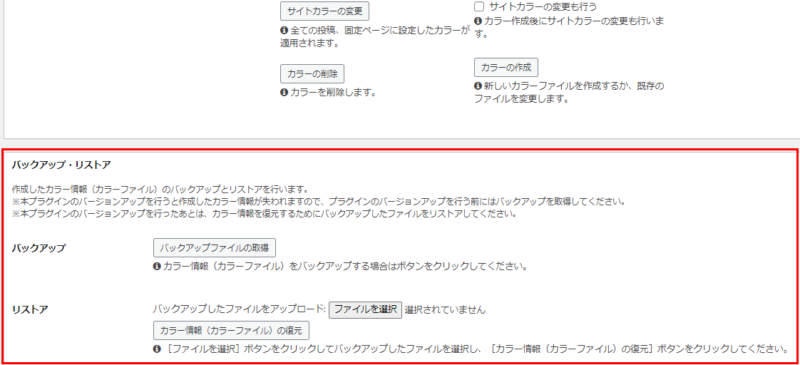
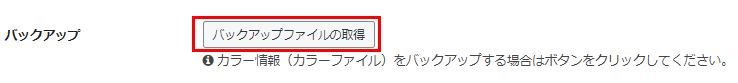
カラー情報のバックアップを行う
- [バックアップファイルの取得]ボタンをクリックすると、カラー情報のバックアップファイル(options.zipファイル)がダウンロードされます。

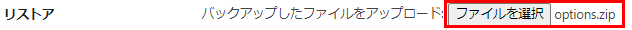
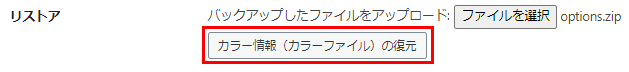
カラー情報のリストアを行う
- [ファイルを選択]ボタンをクリックし、カラー情報のバックアップファイル(options.zipファイル)を選択します。

- [カラー情報(カラーファイル)の復元]ボタンをクリックします。

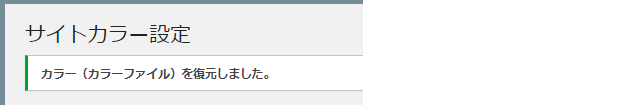
- 「カラー(カラーファイル)を復元しました。」が表示されることを確認します。また、カラー情報選択ドロップダウンリストにて作成していたカラー情報が表示されることを確認します。

メンテナンスモード設定(プラグインVer 1.1.0にて追加)
【きっかけ】
本プラグインにてサイトのカラーを様々に変えることができますが、カラー情報を作成したり、変更している最中(=編集中)に、サイトの訪問者がアクセスした場合にその編集中のカラー情報を参照してしまうことになります。
カラー情報を編集している最中では、想定している色合いにならなかったり、場合によっては、サイトの文字が背景色と似たような色となってしまい、結果的に記事が読みづらくなっていることがおきることもあります。できればその編集中の状態をサイトの訪問者には表示させたくないという思いから、”メンテナンスモード設定” という機能を追加しました。
【仕様】
メンテナンスモードでは、メンテナンスモード用カラーを指定すると、指定した時点でのそのカラーのスタイルシート定義をファイルとして作成します。
メンテナンスモード適用中は、サイトの訪問者にはメンテナンスモード用として作成したスタイルシート定義をインラインCSSとして本プラグインが出力しますので、サイト管理者がカラーを編集している場合であっても編集中のカラーを訪問者が参照することは無くなり、管理者はカラーの編集に集中できるようになります。サイト管理者は、”サイト確認用IPアドレス” にサイト管理者のIPアドレスを指定することでメンテナンスモード用として作成したスタイルシート定義が出力されないようになりますので編集中のカラー情報を参照しながら編集を行うことができます。
管理者のIPアドレスは、「(参考)この管理画面にアクセスしている今のIPアドレス:」欄に表示していますので、そのIPアドレスを[サイト確認用IPアドレス]欄に設定することで、編集中のカラー情報を参照することができるようになります。
[サイト確認用IPアドレス]欄では、複数のIPアドレスをカンマ(,)区切りで入力することができます。
メンテナンスモードを解除すると、メンテナンスモード用として作成したスタイルシート定義の出力は行われなくなりますので、サイトの訪問者はメンテナンス用のカラー情報ではなく、現在適用中のカラー情報を参照することになります。
【仕組み】
Cocoonテーマでは、サイトの訪問者がサイトにアクセスした際、”Cocoon 設定” で管理している情報を元にインラインCSSとしてスタイルシート定義をサイトのHTML要素として出力しています。
本プラグインでは、CocoonテーマがインラインCSSとしてスタイルシート定義を出力する際に、本プラグインでのメンテナンスモード用で指定したカラーのスタイルシート定義をそのインラインCSSへ追加して出力することによりスタイルシート定義を上書きすることでサイトの訪問者はメンテナンスモードで指定したカラーのサイトを閲覧する仕組みとなっています。
※本プラグインがスタイルシート定義ファイルとして出力する情報は、[サイトキーカラー]~[サイドバー枠線色]までの色情報のみが出力されます。色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、スタイルシート定義ファイルには出力されません。
※本プラグインの “ダークモード設定” も同じ仕組みを利用して、ダークモード用のスタイルシート定義をインラインCSSへ追加出力しています。
【操作手順】
メンテナンスモード設定機能を使用する際のおおまかな手順は以下の通りです。
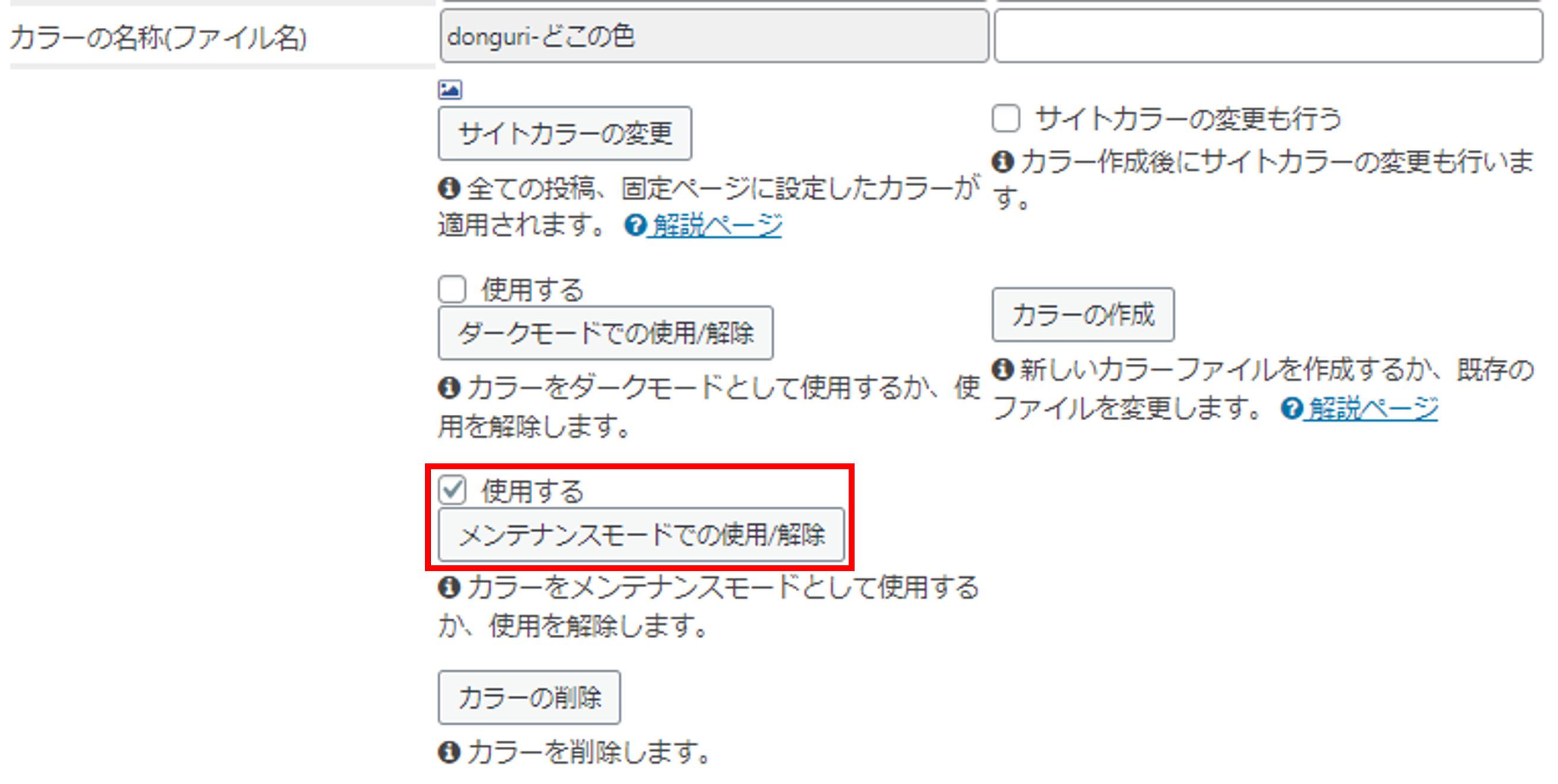
- [メンテナンスモードでの使用/解除]ボタン操作でメンテナンスモード用のカラー情報を指定します。
※メンテナンスモード用のカラー情報を指定することで[メンテナンスモード設定]欄の操作ができるようになります。 - [メンテナンスモード設定]欄にて[サイト確認用IPアドレス]を入力し、[適用する]チェックボックスをチェックし、[メンテナンスモードの適用/解除]ボタンをクリックしメンテナンスモードとします。
メンテナンスモードの設定操作は以上です。
メンテナンスモード状態として、サイト管理者は、新しいカラーの作成や既存のカラーの編集を行います。
メンテナンスモード中は、サイトの訪問者(=[サイト確認用IPアドレス]欄で指定したIPアドレス以外でアクセスする訪問者)は、メンテナンスモード用として指定したカラーでサイトが表示されることになります。
サイト管理者は、カラーの編集が終わりましたら、以下のいずれかの操作でメンテナンスモードを解除します。
・[メンテナンスモード設定]欄の操作でメンテナンスモードを解除(無効化)します。
・[メンテナンスモードでの使用/解除]ボタン操作でメンテナンスモードを解除(無効化)します。
具体的な操作を次に説明します。
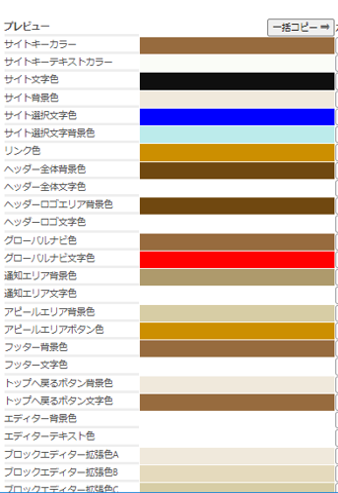
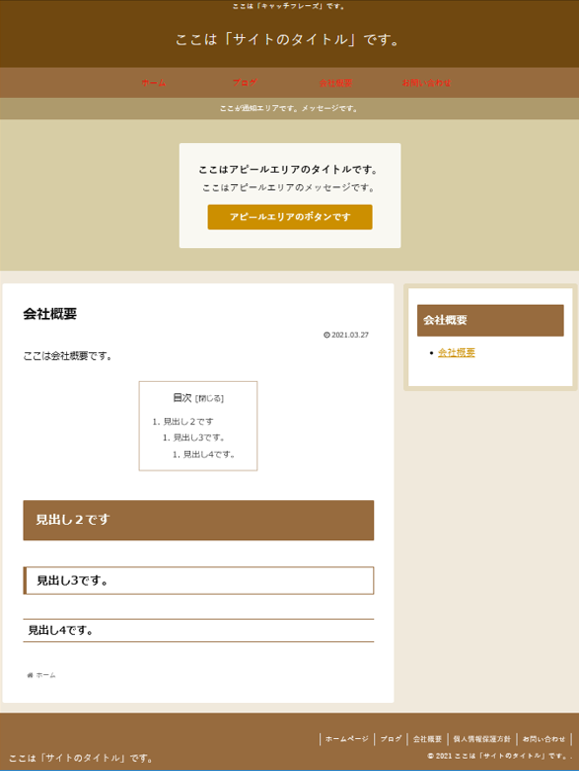
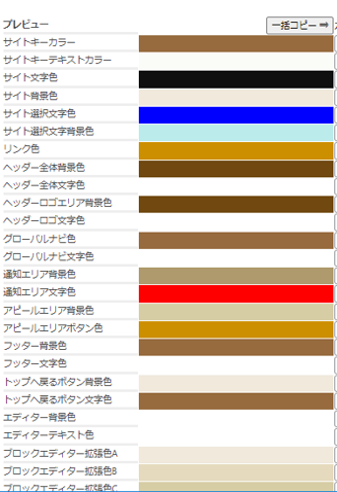
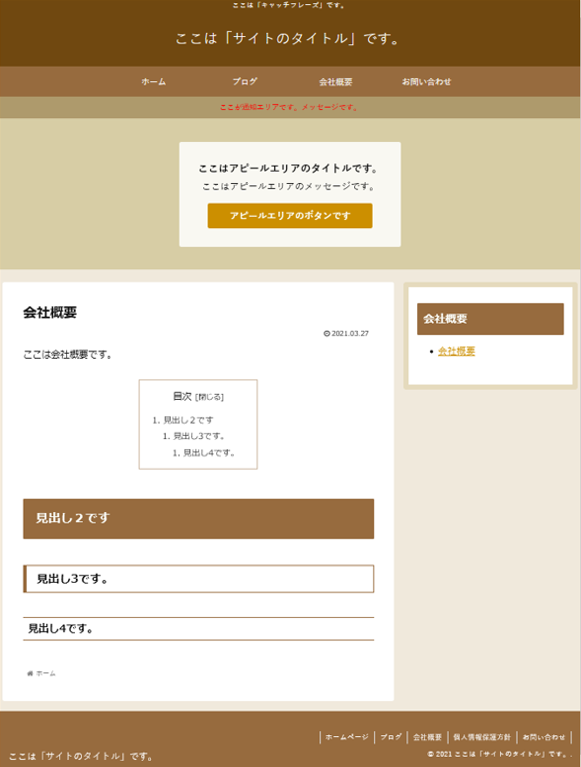
ここでは、メンテナンスモード用カラー情報と編集中のカラー情報のふたつのカラー情報を用いた画面を参考例としてメンテナンスモード設定の操作手順を示します。
メンテナンスモード用カラー情報で指定するカラーは、”donguri-どこの色” 名称のカラーを例として説明します。また、編集しようとしているカラーは、”kumazasa-編集中” 名称のカラーを例として説明します。
※”donguri-どこの色” 名称のカラー、及び、”kumazasa-編集中” 名称のカラーは、本説明用として筆者が作成したものになります。
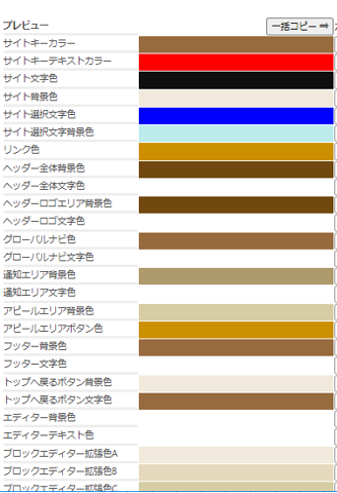
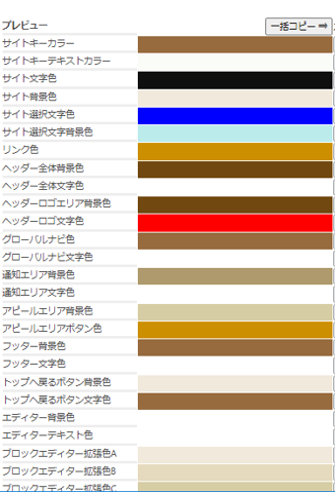
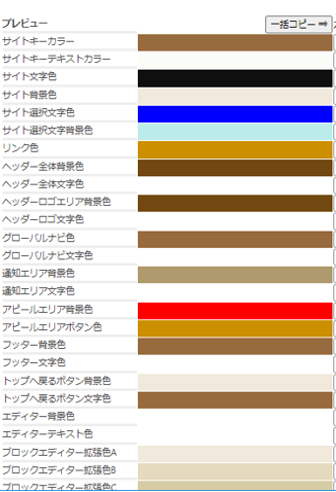
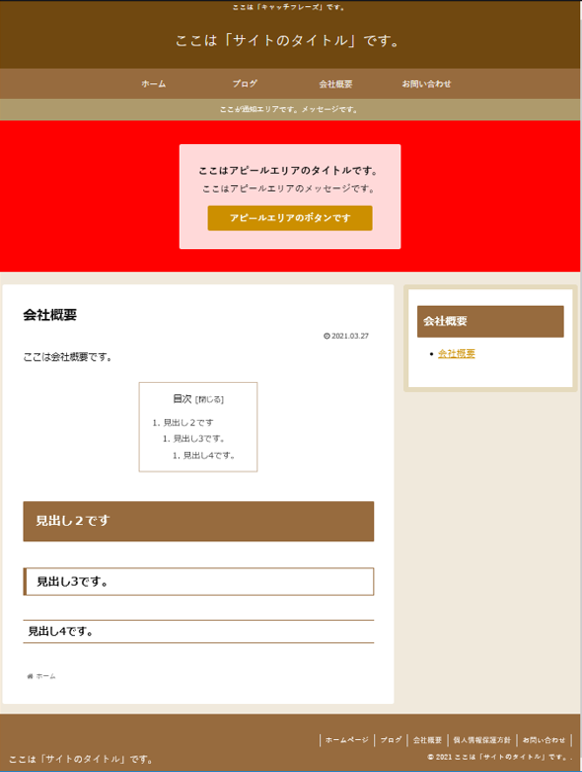
▼メンテナンスモード用カラーとして指定するカラーと画面例


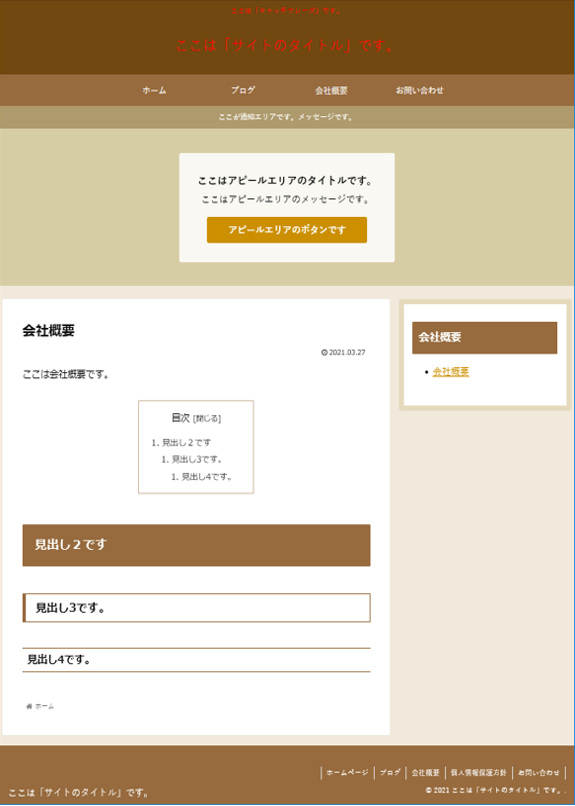
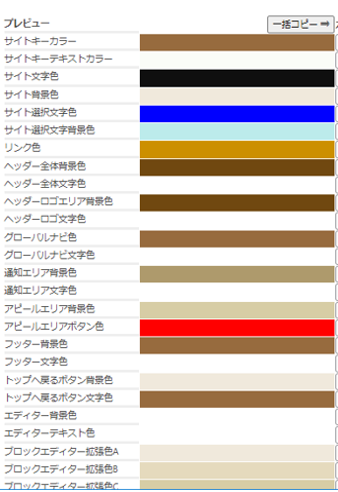
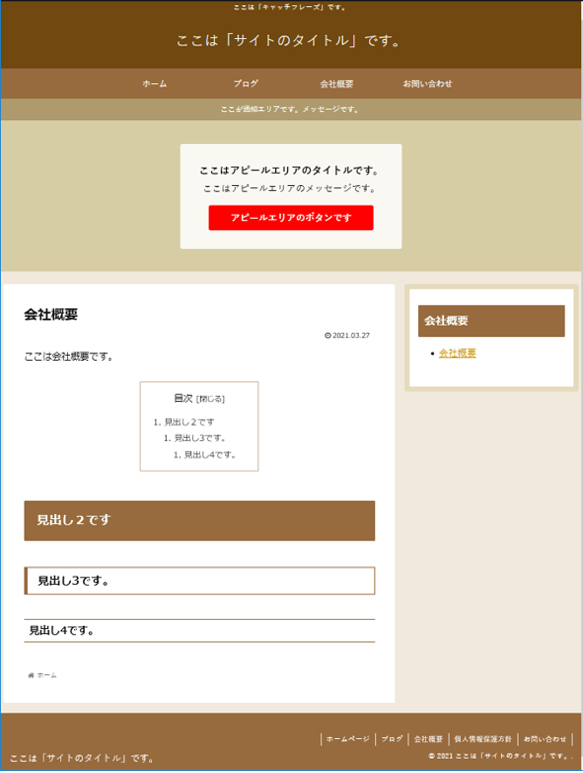
▼メンテナンスモード中に編集するカラーと画面例


メンテナンスモードの適用
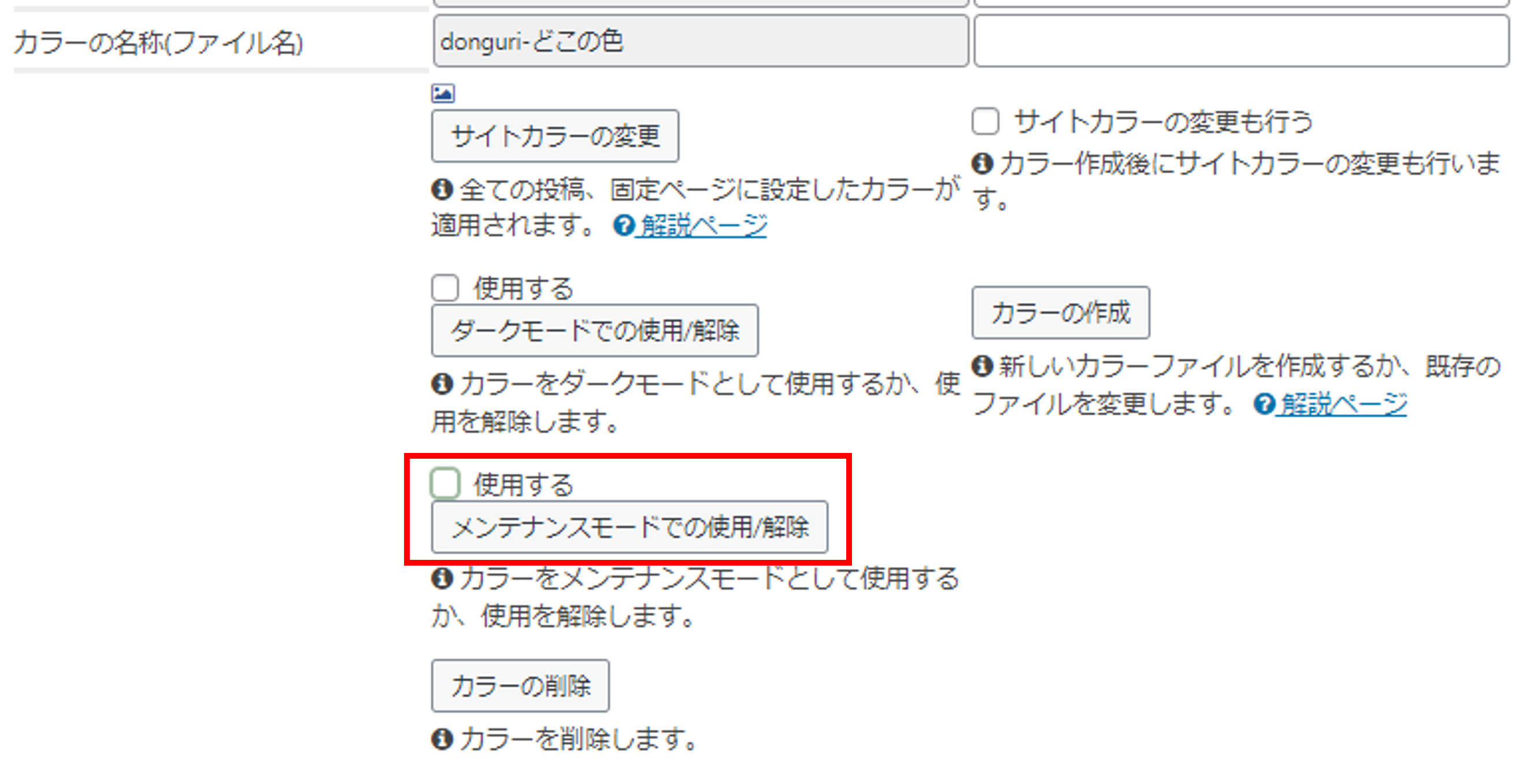
- メンテナンスモード用のカラーを選択します。

- メンテナンスモード用のカラーとして指定します。
[メンテナンスモードでの使用/解除]ボタン上にある[使用する]チェックボックスをチェックし、[メンテナンスモードでの使用/解除]ボタンをクリックしてメンテナンスモード用のカラーとして指定します。
※メンテナンスモード用として作成されるスタイルシート定義はこの時点で作成したカラー情報を元に作成していますので、その後にメンテナンスモード用のカラー情報の内容を変更した場合は、再度、この操作を行う必要があります。
※メンテナンスモード用のカラー情報を指定することで[メンテナンスモード設定]欄の操作ができるようになります。
- 「設定は保存されました。」が表示されることを確認します。

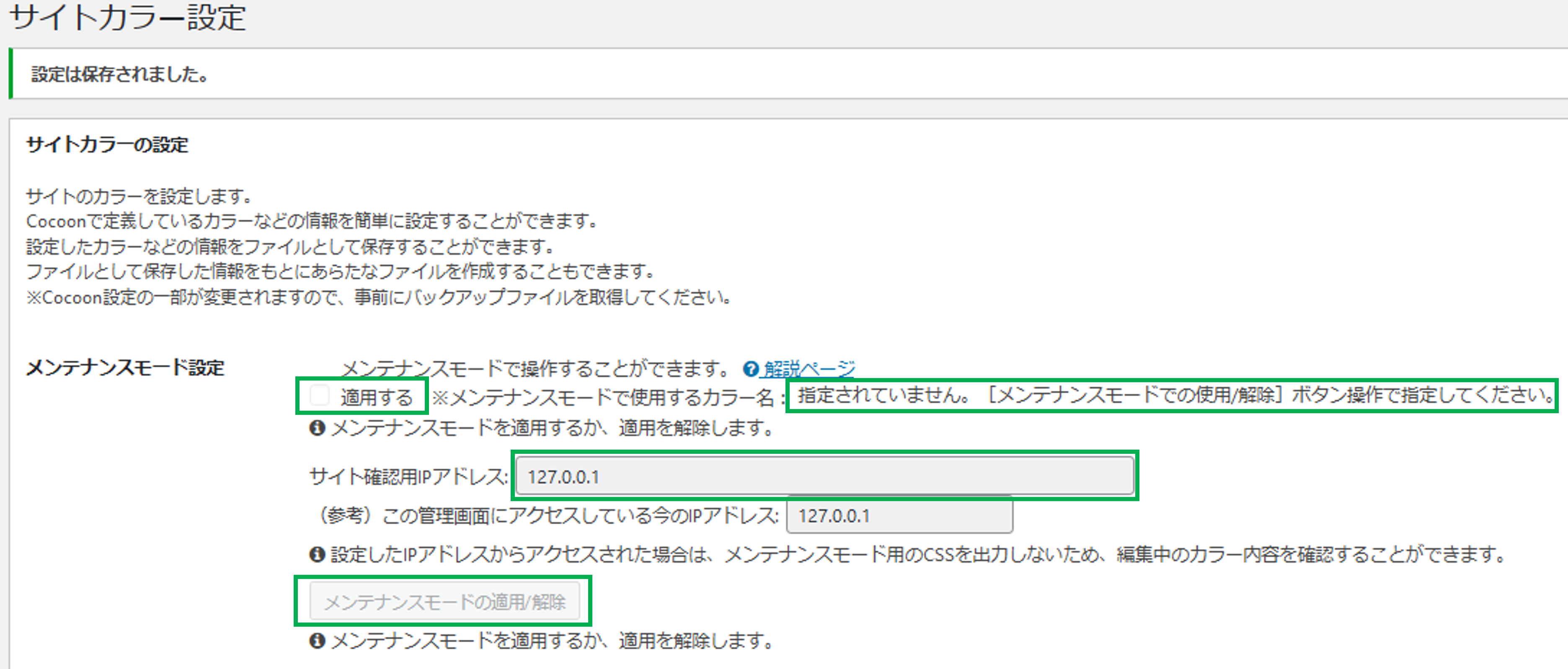
- メンテナンスモードを有効とします。
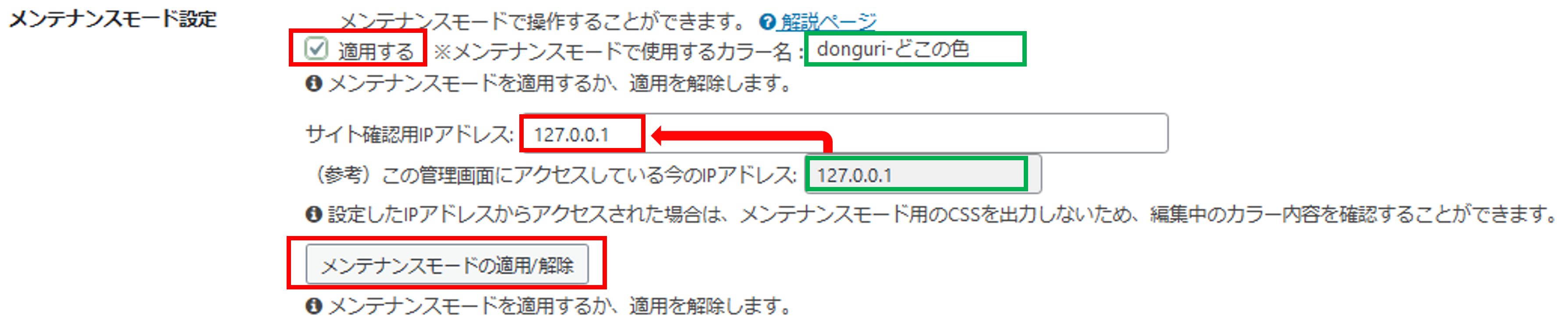
[メンテナンスモード設定]欄の “※メンテナンスモードで使用するカラー名:” には、上記の手順で指定したカラー名が表示されていることを確認します。
[適用する]チェックボックスをチェックします。
また、[サイト確認用IPアドレス]では、操作しているサイト管理者のIPアドレスを入力します。
“(参考)この管理画面にアクセスしている今のIPアドレス:” では、サイト管理者のアクセス元のIPアドレスを参考として表示していますので、その値を[サイト確認用IPアドレス]へコピーしてください。
※[サイト確認用IPアドレス]では、複数のIPアドレスをカンマ(,)区切りで入力することができます。
※[サイト確認用IPアドレス]で入力したIPアドレスが誤っていると、メンテナンスモード用のスタイルシート定義が出力されてしまいますので、編集中のカラーを参照することができなくなります。
以上を確認後に[メンテナンスモードの適用/解除]ボタンをクリックします。
- 「設定は保存されました。」が表示されることを確認します。

メンテナンスモードの有効化の操作は以上です。
以上でメンテナンスモード状態となりますので、カラーの編集操作を行ってください。
本手順の例では、”kumazasa-編集中” 名称のカラーの編集操作を行うことになります。
メンテナンスモード中は、サイトの訪問者(=[サイト確認用IPアドレス]欄で指定したIPアドレス以外でアクセスする訪問者)は、メンテナンスモードで指定したカラー(本手順の例では、”donguri-どこの色” 名称のカラー)でサイトが表示されることになります。
また、[サイト確認用IPアドレス]欄で指定したIPアドレスでアクセスするサイト管理者には、編集中のカラー(本手順の例では、”kumazasa-編集中” 名称のカラー)でサイトが表示されることになります。
カラーの編集が終わりましたら、以下の操作でメンテナンスモードを解除します。
メンテナンスモードの解除
以下の操作でメンテナンスモードを解除(無効化)します。
メンテナンスモードを解除することにより、メンテナンスモード用のスタイルシート定義の出力は行われなくなります。
メンテナンスモードを解除(無効化)する方法として二つの方法があります。
- [メンテナンスモード設定]欄の操作でメンテナンスモードを解除(無効化)します。
メンテナンスモードで使用するカラー名を指定したままでメンテナンスモードを解除できますので、再度、メンテナンスモードを有効にしたい場合に便利です。 - [メンテナンスモードでの使用/解除]ボタン操作でメンテナンスモードを解除(無効化)します。
メンテナンスモードが有効化状態になっているときは、[メンテナンスモードでの使用/解除]ボタン操作で作成されたカラー情報のスタイルシート定義(ファイル)がHTML要素として出力されますが、その後、月日が経過する中でカラー情報の一部の情報を変更したことにより、メンテナンスモード用のカラー情報の内容が古い情報となってしまう(=メンテナンス用スタイルシート定義の内容が古くなる)ことがありますので、メンテナンスモードで作業される場合は、都度、メンテナンスモード用のカラーを指定することをお薦めします。
[メンテナンスモード設定]欄の操作でメンテナンスモードを解除(無効化)する手順は以下になります。
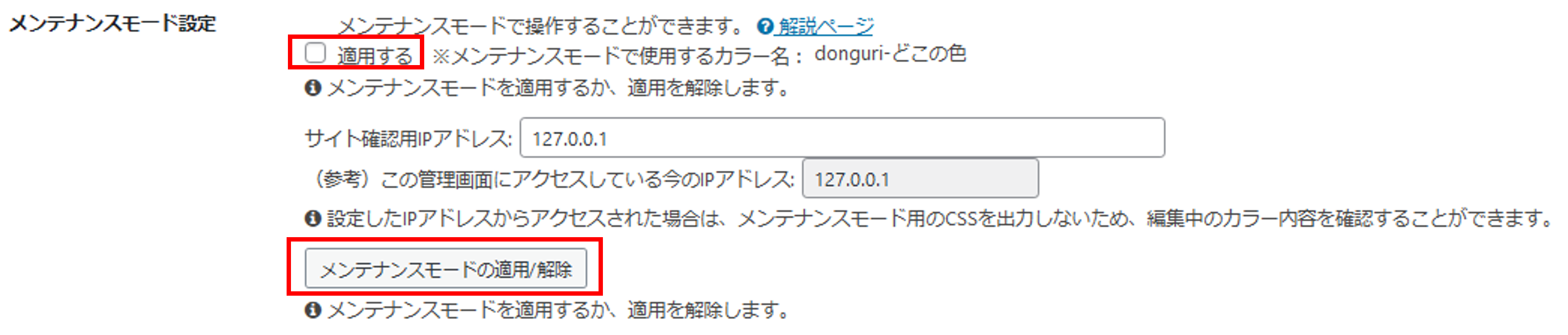
- [メンテナンスモード設定]欄にて[適用する]チェックボックスのチェックを外し、[メンテナンスモードの適用/解除]ボタンをクリックしメンテナンスモードを解除します。

- 「設定は保存されました。」が表示されることを確認します。

[メンテナンスモードでの使用/解除]ボタン操作でメンテナンスモードを解除(無効化)する手順は以下になります。
- [メンテナンスモードでの使用/解除]ボタン上にある[使用する]チェックボックスのチェックを外し、[メンテナンスモードでの使用/解除]ボタンをクリックしてメンテナンスモードを解除します。

- 「設定は保存されました。」が表示されることを確認します。

また、[メンテナンスモード設定]欄の[適用する]チェックボックスが外れ、[サイト確認用IPアドレス]は入力不可、[メンテナンスの適用/解除]ボタンがクリックできない状態になります。
“※メンテナンスモードで使用するカラー名:” には「指定されていません。[メンテナンスモードでの使用/解除]ボタン操作で指定してください。」が表示されます。
ダークモード設定(プラグインVer 1.1.0にて追加)
【きっかけ】
最近、ダークモードに対応したサイトがでてきていますね。本プラグインではサイトのカラーをいくつも作成することができ、ダークモード風の色合いでカラーを作成することもできます。ただ、サイト訪問者の環境に合わせてダークモード用のカラーへ変えられることができなかったため、今回はサイト訪問者の環境に合わせてダークモード用のカラーへ変えられるようにしました。
【仕様】
本プラグインでのダークモード設定では、ダークモード用カラーとして指定すると、指定した時点でのそのカラーのスタイルシート定義をファイルとして作成します。
ダークモード設定を有効にすると、サイトの訪問者にはダークモード用として作成したスタイルシート定義を”prefers-color-scheme” というCSSのメディア特性で囲んでインラインCSSとして本プラグインが出力します。
ダークモード設定を無効にすると、ダークモード用として作成したスタイルシート定義の出力は行われなくなります。
【仕組み】
Cocoonテーマでは、サイトの訪問者がサイトにアクセスした際、”Cocoon 設定” で管理している情報を元にインラインCSSとしてスタイルシート定義をサイトのHTML要素として出力しています。
本プラグインでは、CocoonテーマがインラインCSSとしてスタイルシート定義を出力する際に、本プラグインでのダークモード用として指定したカラーのスタイルシート定義をそのインラインCSSへ追加して出力することによりサイトの訪問者の環境でダークモードを設定している場合は、ダークモード用として指定したカラーのサイトを閲覧できるようになります。
※本プラグインがスタイルシート定義ファイルとして出力する情報は、[サイトキーカラー]~[サイドバー枠線色]までの色情報のみが出力されます。色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、スタイルシート定義ファイルには出力されません。
【操作手順】
ダークモード設定機能を使用する際のおおまかな手順は以下の通りです。
- [ダークモードでの使用/解除]ボタン操作でダークモード用のカラー情報を指定します。
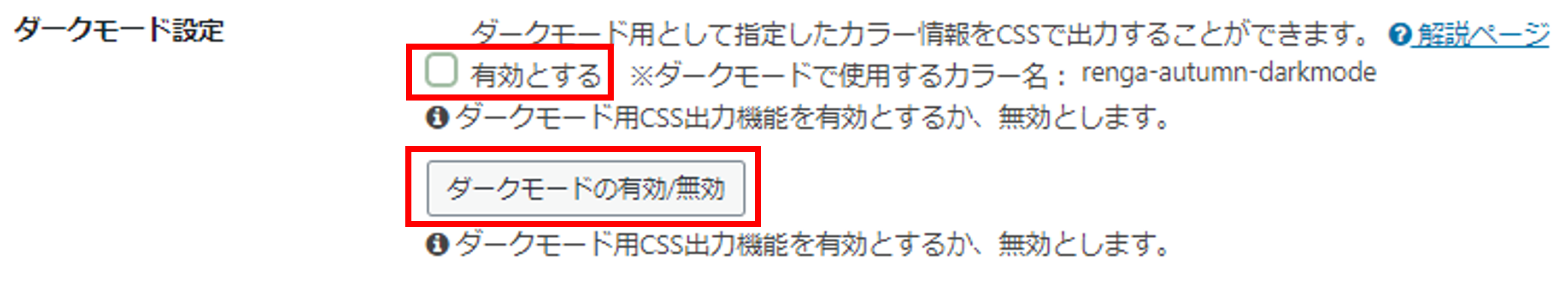
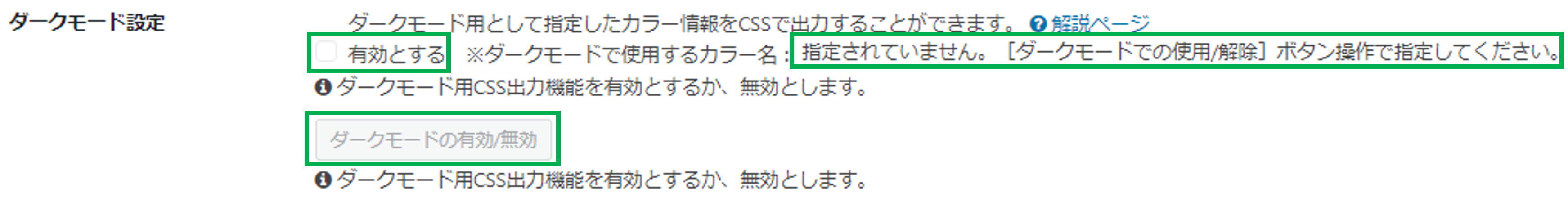
※ダークモード用のカラー情報を指定することで[ダークモード設定]欄の操作ができるようになります。 - [ダークモード設定]欄にて[有効とする]チェックボックスをチェックし、[ダークモードの有効/無効]ボタンをクリックしダークモード設定を有効にします。
ダークモードの設定操作は以上です。
ダークモード設定が有効中のときは、サイトの訪問者がサイトにアクセスした際、ダークモード用として作成したスタイルシート定義を “prefers-color-scheme” というCSSのメディア特性で囲んでインラインCSSとして本プラグインが出力します。
ダークモード設定を無効にしたい場合は、以下のいずれかの操作でダークモード設定を無効とします。
・[ダークモード設定]欄の操作でダークモードを解除(無効化)します。
・[ダークモードでの使用/解除]ボタン操作でダークモードを解除(無効化)します。
具体的な操作を次に説明します。
ダークモード設定の有効化
※本手順では、あらかじめダークモード用のカラーとして、”renga-autumn-darkmode” 名称のカラーを作成しているものとして説明します。
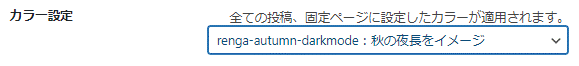
- ダークモード用のカラーを選択します。
カラー情報選択ドロップダウンリストからダークモード用として使用するカラーを選択します。
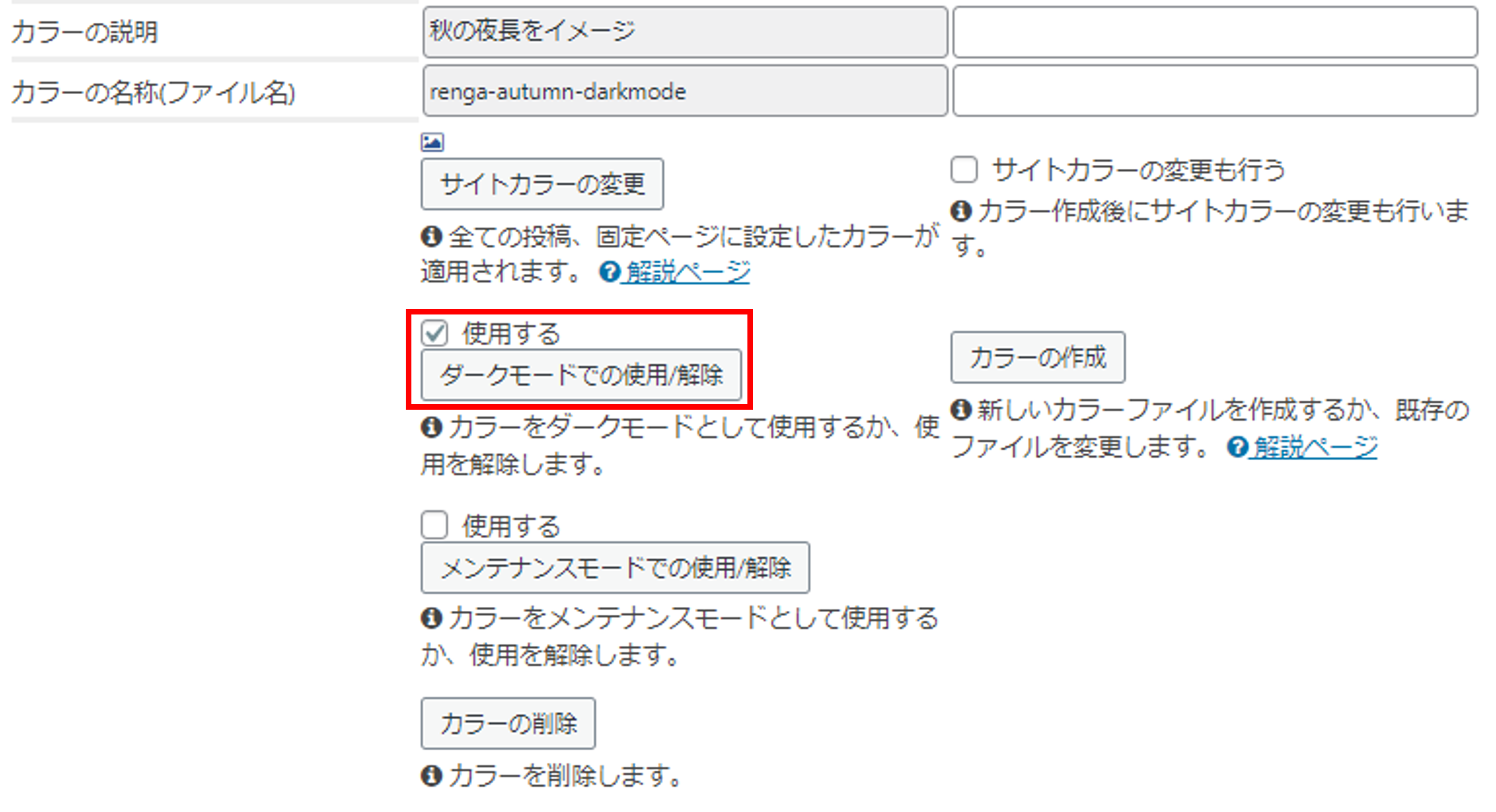
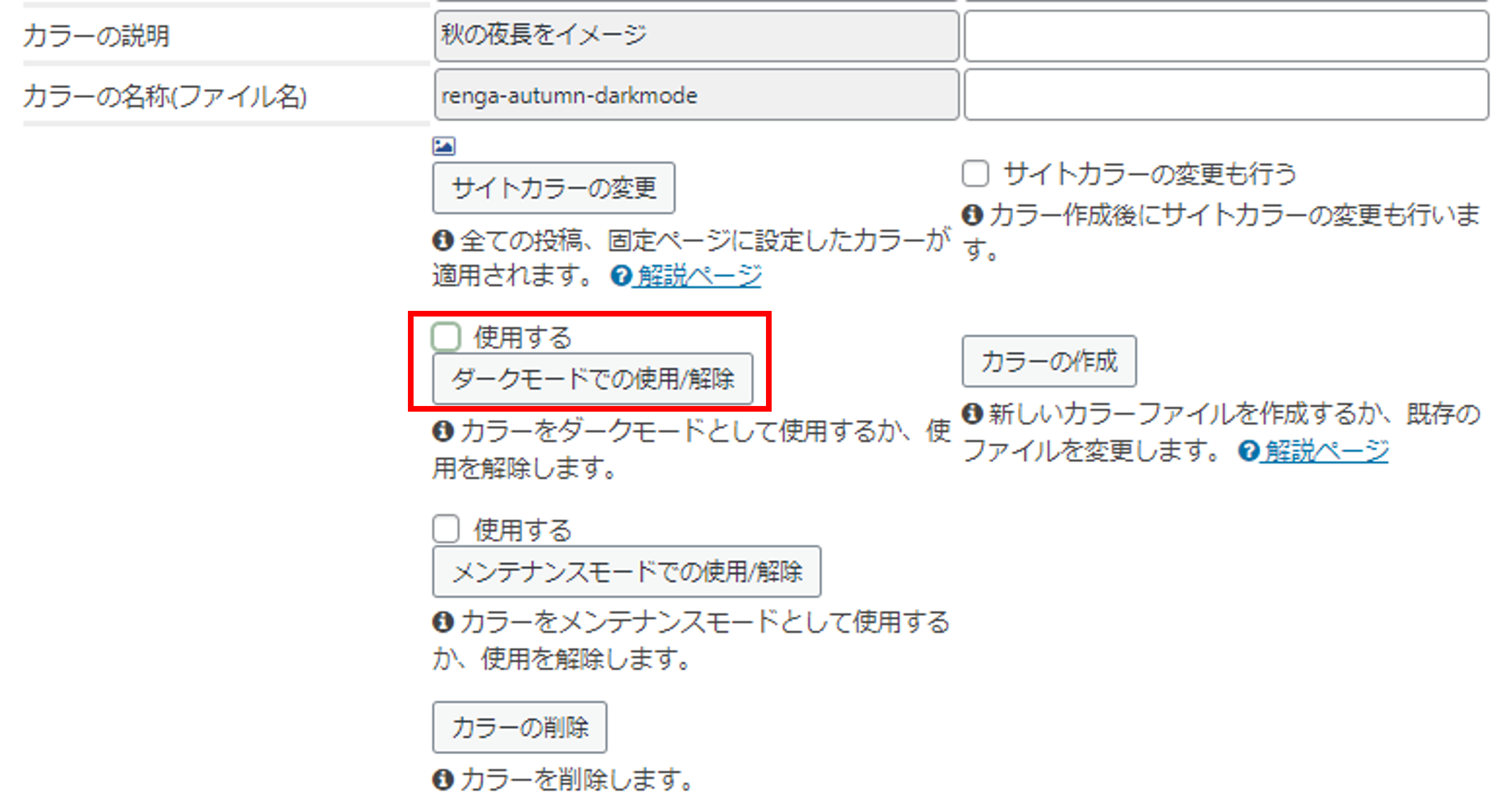
- ダークモード用のカラーとして指定します。
[ダークモードでの使用/解除]ボタン上にある[使用する]チェックボックスをチェックし、[ダークモードでの使用/解除]ボタンをクリックしてダークモード用のカラーとして指定します。
※ダークモード用として作成されるスタイルシート定義はこの時点で作成したカラー情報を元に作成されますので、その後にダークモード用のカラー情報の内容を変更した場合は、再度、この操作を行う必要があります。
※ダークモード用のカラー情報を指定することで[ダークモード設定]欄の操作ができるようになります。
- 「設定は保存されました。」が表示されることを確認します。

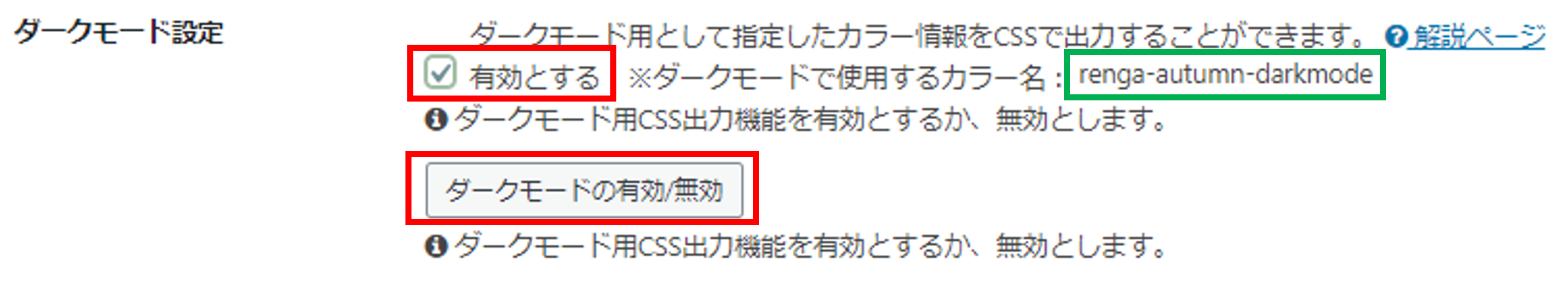
- ダークモードを有効とします。
[ダークモード設定]欄の “※ダークモードで使用するカラー名:” には、上記の手順で指定したカラー名が表示されていることを確認します。
[有効とする]チェックボックスをチェックします。
以上を確認後に[ダークモードの有効/無効]ボタンをクリックします。
- 「設定は保存されました。」が表示されることを確認します。

ダークモード設定の有効化の操作は以上です。
サイトの訪問者にはダークモード用のスタイルシート定義がインラインCSSとして出力されるようになります。
※ダークモード設定が有効になっているときは、[ダークモードでの使用/解除]ボタン操作で作成されたカラー情報のスタイルシート定義(ファイル)がHTML要素として出力されますが、その後、月日が経過する中でカラー情報の一部の情報を変更したことにより、ダークモード用のカラー情報の内容が古い情報となってしまう(=ダークモード用スタイルシート定義の内容が古くなる)ことがありますので、適宜、ダークモード上でのサイトの表示内容を確認するようにしてください。
※ダークモード設定が有効中の場合でも、メンテナンスモード設定が適用されていて、且つ、サイト確認用IPアドレスで指定しているIPアドレスからアクセスしている場合(=サイト管理者がカラー情報を編集している場合)は、ダークモード用のスタイルシート定義はインラインCSSとして出力されませんのでサイト管理者の環境でダークモード設定している場合でも、ダークモード用のカラー情報ではなく、編集中のカラー情報を参照することができます。
ダークモード設定の無効化
以下の操作でダークモードを解除(無効化)します。
ダークモードを解除することにより、ダークモード用のスタイルシート定義の出力は行われなくなります。
ダークモードを解除(無効化)する方法として二つの方法があります。
- [ダークモード設定]欄の操作でダークモードを解除(無効化)します。
ダークモードで使用するカラー名を指定したままでダークモードを解除できますので、再度、ダークモード設定を有効にしたい場合に便利です。 - [ダークモードでの使用/解除]ボタン操作でダークモードを解除(無効化)します。
[ダークモード設定]欄の操作でダークモードを解除(無効化)する手順は以下になります。
- [ダークモード設定]欄にて[有効とする]チェックボックスのチェックを外し、[ダークモードの有効/無効]ボタンをクリックしダークモードを解除します。

- 「設定は保存されました。」が表示されることを確認します。

[ダークモードでの使用/解除]ボタン操作でダークモード設定を解除(無効化)する手順は以下になります。
- [ダークモードでの使用/解除]ボタン上にある[使用する]チェックボックスのチェックを外し、[ダークモードでの使用/解除]ボタンをクリックしてダークモード設定を解除します。

- 「設定は保存されました。」が表示されることを確認します。

また、[ダークモード設定]欄の[有効とする]チェックボックスが外れ、[ダークモードの有効/無効]ボタンがクリックできない状態になります。
“※ダークモードで使用するカラー名:” には「指定されていません。[ダークモードでの使用/解除]ボタン操作で指定してください。」が表示されます。
スラッグモード設定(プラグインVer 1.2.0にて追加)
【きっかけ】
本プラグインにてサイトのカラーを様々に変えることができますが、投稿(記事)や固定ページ、投稿のカテゴリーによってサイトのカラーを変えたいという思いから、”スラッグモード設定” という機能を追加しました。
【仕様】
スラッグモードでは、投稿(記事)や固定ページ、あるいは、投稿のカテゴリーに付与されているスラッグをカラー名に付与し、スラッグモード用CSSファイルを作成することで、その投稿(記事)や固定ページ、あるいは、カテゴリーに属する投稿(記事)が表示された時に、そのカラーでサイトを表示します(具体的には、そのカラーを元に作成したCSSファイルの内容(=スタイルシート定義)をインラインCSSとして本プラグインが出力します)。
〔スラッグモード用カラー名の仕様〕
カラー名には、カラー名の先頭に以下の文字列(接頭辞)と投稿(記事)や固定ページ、あるいは、投稿のカテゴリーに付与されているスラッグを指定してください。
▼カラー名の先頭に付与する文字列(接頭辞)
投稿(記事)の場合:post-
固定ページの場合:page-
カテゴリーの場合:cate-
例1:投稿(記事)のスラッグが “banana” の記事が表示される際に使用するカラーの場合
カラー名は “post-banana” とします。
例2:固定ページのスラッグが “contact” の固定ページが表示される際に使用するカラーの場合
カラー名は “page-contact” とします。
例3:カテゴリーのスラッグが “fruits” のカテゴリーに含まれている投稿(記事)が表示される際に使用するカラーの場合
カラー名は “cate-fruits” とします。
例4:親カテゴリーのスラッグが “food”、子カテゴリーのスラッグが “fruits” のカテゴリーに含まれている投稿(記事)が表示される際に使用するカラーの場合
カラー名は “cate-food-fruits” とします。
※例4では、カラー名を “cate-food” とした場合は、親カテゴリーのスラッグ “food” に含まれる投稿(記事)が表示される場合に使用するカラー名となります。
※階層化されている(=親子関係の)カテゴリーや固定ページを指定する場合は、親のスラッグと子のスラッグをハイフン(-)でつないでください。(親スラッグ-子スラッグ)
〔スラッグモード用カラー情報の適用順〕
投稿(記事)や固定ページが表示された際に適用するカラー情報(厳密にはカラーを元に作成したスラッグモード用CSSファイル)は投稿(記事)や固定ページのスラッグを用いて作成されたカラー情報が有ればそれを適用します。
カテゴリーが階層化されている(=親子関係の)場合は、カテゴリーの下階層(子)のスラッグから上階層(親)のスラッグへ遡るようにしてカラー名を組み立て、カラー情報が有るかをチェックし、有ればそれを適用するようになっています。
例えば、親カテゴリーのスラッグが “food”、子カテゴリーのスラッグが “fruits” のカテゴリーに含まれているスラッグが “banana” の投稿(記事)を表示した際に適用するカラー情報(厳密にはカラー情報を元に作成したスラッグモード用CSSファイル)を判断する順番は以下の通りになります。
- “post-banana” 名のカラー情報で作成されたスラッグモード用CSSファイルが存在する場合はそれを適用します。
- “cate-food-fruits” 名のカラー情報で作成されたスラッグモード用CSSファイルが存在する場合はそれを適用します。
- “cate-food” 名のカラー情報で作成されたスラッグモード用CSSファイルが存在する場合はそれを適用します。
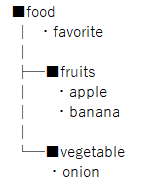
もう少し例を記してみます。以下のようなスラッグを持っているカテゴリーと投稿(記事)がある場合です。
(■はカテゴリー(3つ)を、・は投稿(記事)(4つ)を表しています。)

上の図は、次のような構成を表しています。
投稿(記事)”favorite” は、カテゴリー “food” に含まれています。
投稿(記事)”apple” は、親カテゴリー “food” の子カテゴリー “fruits” に含まれています。
投稿(記事)”banana” も、親カテゴリー “food” の子カテゴリー “fruits” に含まれています。
投稿(記事)”onion” は、親カテゴリー “food” の子カテゴリー “vegetable” に含まれています。
該当するカラー情報のカラー名があるかをチェックする順は以下の通りになります。
“favorite” をスラッグに持つ投稿(記事)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
post-favorite => cate-food
“apple” をスラッグに持つ投稿(記事)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
post-apple => cate-food-fruits => cate-food
“banana” をスラッグに持つ投稿(記事)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
post-banana => cate-food-fruits => cate-food
“onion” をスラッグに持つ投稿(記事)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
post-onion => cate-food-vegetable => cate-food
上記の例の場合、”cate-food” 名のカラー情報(厳密にはカラー情報を元に作成したスラッグモード用CSSファイル)だけを作成した場合は、4つの投稿(記事)には同じカラー情報が適用されることになります。
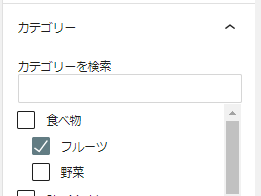
※カテゴリーのカラー情報を作成する際のカラー名では、カテゴリーが階層化されている場合は、投稿(記事)に付けているカテゴリーに寄らず、階層化されているカテゴリーのスラッグを全て指定するようにしてください。

例えば、投稿(記事)に上図のように「フルーツ」名のカテゴリーだけを設定している場合であっても、カテゴリーのカラー情報を作成する際のカラー名では、「食べ物」-「フルーツ」のスラッグ(例:cate-food-fruits)でカラー名を指定してください。
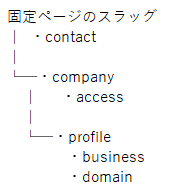
次に固定ページの例を記します。以下のようなスラッグを持っている固定ページがある場合です。
(・は固定ページを表しています。親子関係も含んでいます。)

上の図は、次のような構成を表しています。
固定ページ “contact” には親ページはありません。
固定ページ “company” にも親ページはありません。
固定ページ “access” は、固定ページ “company” の子ページです。
固定ページ “profile” も、固定ページ “company” の子ページです。
固定ページ “business” は、固定ページ “profile” の子ページ、固定ページ “company” の孫ページです。
固定ページ “domain” も、固定ページ “profile” の子ページ、固定ページ “company” の孫ページです。
該当するカラー情報のカラー名があるかをチェックする順は以下の通りになります。
“contact” をスラッグに持つ固定ページ(親ページはありません)を表示した際は、次のカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-contact
“company” をスラッグに持つ固定ページ(親ページはありません)を表示した際は、次のカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-company
“access” をスラッグに持つ固定ページ(親ページは “company”)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-company-access => page-company
“profile” をスラッグに持つ固定ページ(親ページは “company”)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-company-profile => page-company
“business” をスラッグに持つ固定ページ(親ページは “profile”)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-company-profile-business => page-company-profile => page-company
“domain” をスラッグに持つ固定ページ(親ページは “profile”)を表示した際は、以下の順番で該当するカラー情報があるかをチェックし、有ればそのカラー情報を適用します。
page-company-profile-domain => page-company-profile => page-company
上記の例の場合、”page-company” 名のカラー情報(厳密にはカラー情報を元に作成したスラッグモード用CSSファイル)だけを作成した場合は、 固定ページ “company” に連なる5つの固定ページに同じカラー情報が適用されることになります。
【仕組み】
Cocoonテーマでは、サイトの訪問者がサイトにアクセスした際、”Cocoon 設定” で管理している情報を元にインラインCSSとしてスタイルシート定義をサイトのHTML要素として出力しています。
本プラグインでは、CocoonテーマがインラインCSSとしてスタイルシート定義を出力する際に、スラッグモード用として指定したカラーのスラッグモード用CSSファイルがあれば、そのスタイルシート定義をそのインラインCSSへ追加して出力することによりスタイルシート定義を上書きすることでサイトの訪問者はスラッグモード用として指定したカラーのサイトを閲覧できるようになります。
※本プラグインがスタイルシート定義ファイルとして出力する情報は、[サイトキーカラー]~[サイドバー枠線色]までの色情報のみが出力されます。色情報以外の項目([サイトフォント]~[固定ページパンくずリスト表示位置]までの項目)は、スタイルシート定義ファイルには出力されません。
【操作手順】
スラッグモード設定機能を使用する際のおおまかな手順は以下の通りです。
- スラッグモード用のカラー情報を作成します。
※スラッグモード用のカラー情報のカラー名(=カラー情報名)は、先頭に下記の文字列(接頭辞)を付与してください。
▼カラー情報の先頭に付与する文字列(接頭辞)
投稿(記事)の場合:post-
固定ページの場合:page-
カテゴリーの場合:cate- - [スラッグモードでの使用/解除]ボタン操作でスラッグモード用CSSファイルを作成します。
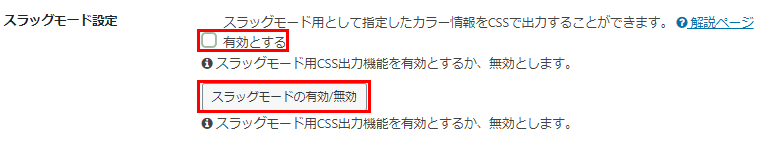
※スラッグモード用CSSファイルのファイル名は、1の手順で作成したスラッグモード用カラー情報名になります。(ファイルの拡張子は .css になります。) - [スラッグモード設定]欄にて[有効とする]チェックボックスをチェックし、[スラッグモードの有効/無効]ボタンをクリックしスラッグモードとします。
※2の手順でスラッグモード用のカラー情報からCSSファイルを作成しますが、この3の手順でスラッグモード設定を有効にしないと、スラッグモード用CSSファイルは出力されません。
スラッグモード設定が有効中のときは、サイトの訪問者が、スラッグモード用のカラー情報名で指定したスラッグを持つ投稿(記事)や固定ページにアクセスした際、スラッグモード用として作成したスタイルシート定義をインラインCSSとして本プラグインが出力します。
スラッグモード設定を無効にしたい場合は、以下のいずれかの操作でスラッグモード設定を無効とします。
- 全てのスラッグモード用スタイルシート定義のインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合は[スラッグモード設定]欄の操作でスラッグモードを解除(無効化)します。
- 特定のスラッグモード用スタイルシート定義のインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合は[スラッグモードでの使用/解除]ボタン操作でスラッグモードを解除(無効化)します。
[スラッグモードでの使用/解除]ボタン操作でスラッグモードを解除した場合は、スラッグモード用のカラー情報は削除されませんが、スラッグモード用CSSファイルは削除されますので、スタイルシート定義のインラインCSS出力は行われなくなります。
次に、例を交えて具体的な操作を説明します。
スラッグモード設定の有効化
※本手順では、あらかじめスラッグモード用のカラーとして、”page-company” 名称のカラーを作成しているものとして説明します。
“page-company” 名ですので、固定ページ(=カラー名の先頭が “page-” で始まる必要があります)のスラッグが “company” である固定ページのカラーとなります。
- スラッグモード用のカラーを選択します。
カラー情報選択ドロップダウンリストからスラッグモード用として使用するカラーを選択します。
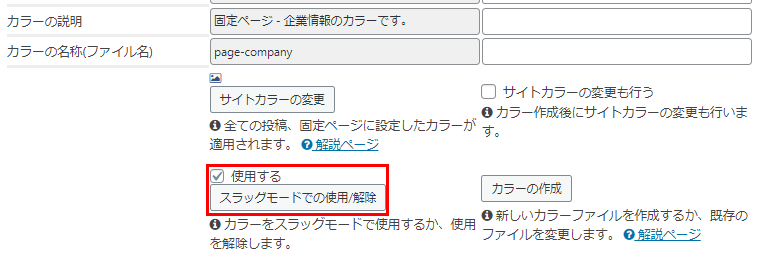
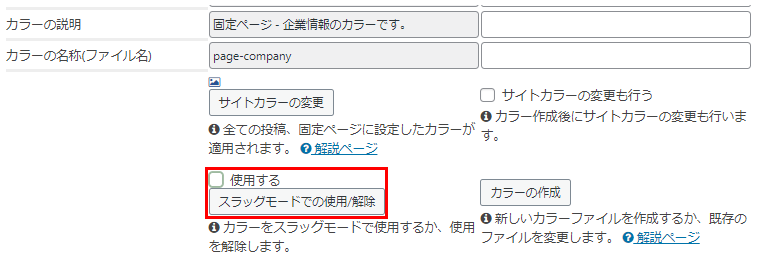
- スラッグモード用のカラーとして指定します。
[スラッグモードでの使用/解除]ボタン上にある[使用する]チェックボックスをチェックし、[スラッグモードでの使用/解除]ボタンをクリックしてスラッグモード用のカラーとして指定します。
この操作により、スラッグモード用CSSファイルが作成されます。
※カラーの名称が、スラッグモード用の接頭辞で始まる場合にのみ、[スラッグモードでの使用/解除]ボタンが操作できるようになります。
▼カラー名称の先頭に付与する文字列(接頭辞)
投稿(記事)の場合:post-
固定ページの場合:page-
カテゴリーの場合:cate-
※スラッグモード用として作成されるCSSファイルはこの時点で作成しているカラー情報を元に作成されますので、その後にスラッグモード用のカラー情報の内容を変更した場合は、再度、この操作を行う必要があります。
※スラッグモード用のカラー情報を指定することで[スラッグモード設定]欄の操作ができるようになります。
- 「設定は保存されました。」が表示されることを確認します。

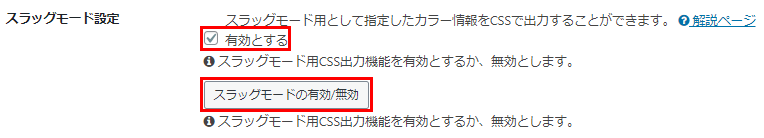
- スラッグモードを有効とします。
スラッグモード設定欄の[有効とする]チェックボックスをチェックし、[スラッグモードの有効/無効]ボタンをクリックします。
- 「設定は保存されました。」が表示されることを確認します。

スラッグモード設定の有効化の操作は以上です。
スラッグモード設定が有効中のときは、サイトの訪問者が、スラッグモード用のカラー情報名で指定したスラッグを持つ投稿(記事)や固定ページにアクセスした際、スラッグモード用として作成したスタイルシート定義をインラインCSSとして本プラグインが出力します。
※スラッグモード設定が有効になっているときは、[スラッグモードでの使用/解除]ボタン操作で作成されたカラー情報のスタイルシート定義(ファイル)がHTML要素として出力されますが、その後、月日が経過する中でカラー情報の一部の情報を変更したことにより、スラッグモード用のカラー情報の内容が古い情報となってしまう(=スラッグモード用CSSファイルの内容が古くなる)ことがありますので、適宜、スラッグモード上でのサイトの表示内容を確認するようにしてください。
※スラッグモード設定が有効中の場合でも、メンテナンスモード設定が適用されていて、且つ、サイト確認用IPアドレスで指定しているIPアドレスからアクセスしている場合(=サイト管理者がカラー情報を編集している場合)は、スラッグモード用CSSファイルの内容はインラインCSSとして出力されませんので、スラッグモード用のカラー情報名で指定したスラッグを持つ投稿(記事)や固定ページにアクセスした場合でも、スラッグモード用のカラー情報ではなく、編集中のカラー情報を参照することができます。
スラッグモード設定の無効化
以下の操作でスラッグモードを解除(無効化)します。
スラッグモードを解除することにより、スラッグモード用CSSファイルの出力は行われなくなります。
スラッグモードを解除(無効化)する方法として次の二つの方法があります。
- 全てのスラッグモード用CSSファイルのインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合は[スラッグモード設定]欄の操作でスラッグモードを解除(無効化)します。
- 特定のスラッグモード用CSSファイルのインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合は[スラッグモードでの使用/解除]ボタン操作でスラッグモードを解除(無効化)します。
[スラッグモードでの使用/解除]ボタン操作でスラッグモードを解除した場合は、スラッグモード用のカラー情報は削除されませんが、スラッグモード用CSSファイルは削除されますので、スタイルシート定義のインラインCSS出力は行われなくなります。
[スラッグモード設定]欄の操作でスラッグモードを解除(無効化)する手順は以下になります。
※この操作は、全てのスラッグモード用スタイルシート定義のインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合の操作になります。
- [スラッグモード設定]欄にて[有効とする]チェックボックスのチェックを外し、[スラッグモードの有効/無効]ボタンをクリックしスラッグモードを解除(無効化)します。

- 「設定は保存されました。」が表示されることを確認します。

[スラッグモードでの使用/解除]ボタン操作でスラッグモード設定を解除(無効化)する手順は以下になります。
※この操作は、特定のスラッグモード用CSSファイルのインラインCSS出力を無効にしたい(=インラインCSS出力を行わない)場合の操作になります。
- [スラッグモードでの使用/解除]ボタン上にある[使用する]チェックボックスのチェックを外し、[スラッグモードでの使用/解除]ボタンをクリックして、選択しているカラーのスラッグモード設定を解除します。

- 「設定は保存されました。」が表示されることを確認します。

また、スラッグモードでの[使用する]チェックボックスがチェックされている(=スラッグモード用CSSファイルが作成されている)カラーが一つも無い場合は、[スラッグモード設定]欄の[有効とする]チェックボックスのチェックが外れ、[スラッグモードの有効/無効]ボタンがクリックできない状態になります。
カラー情報の各項目はどこの色なのか?
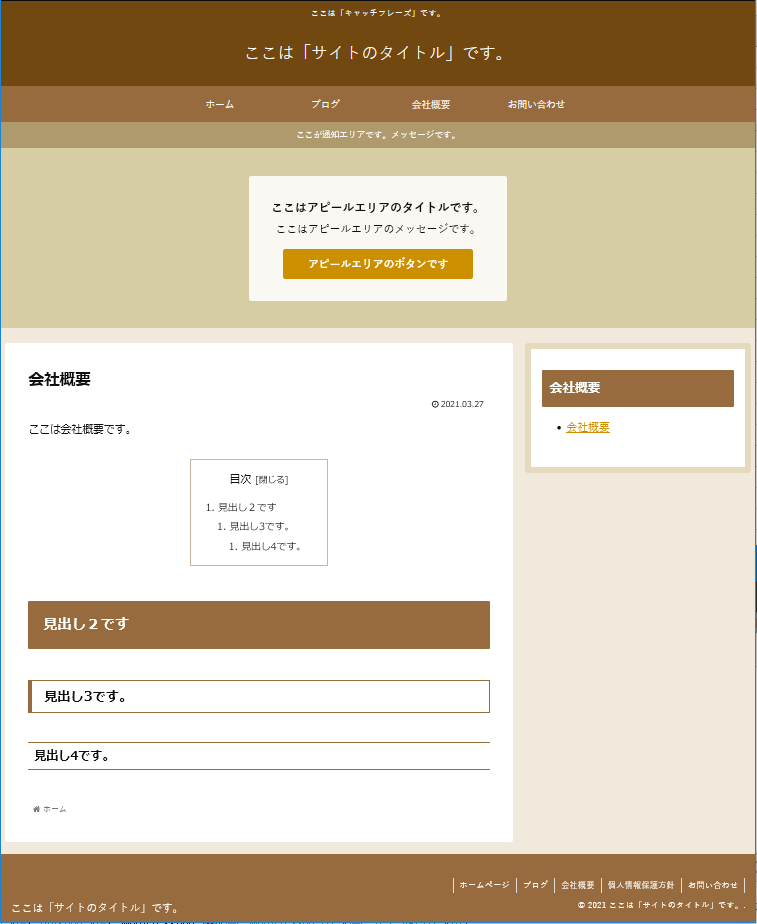
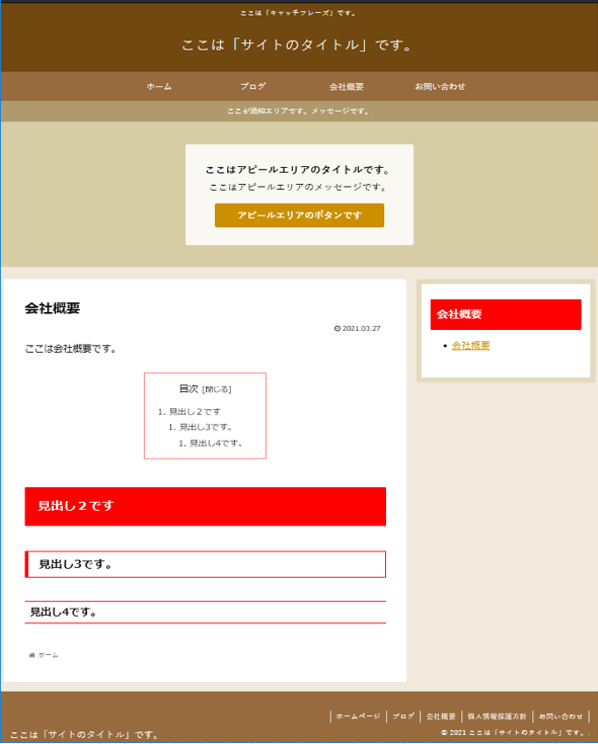
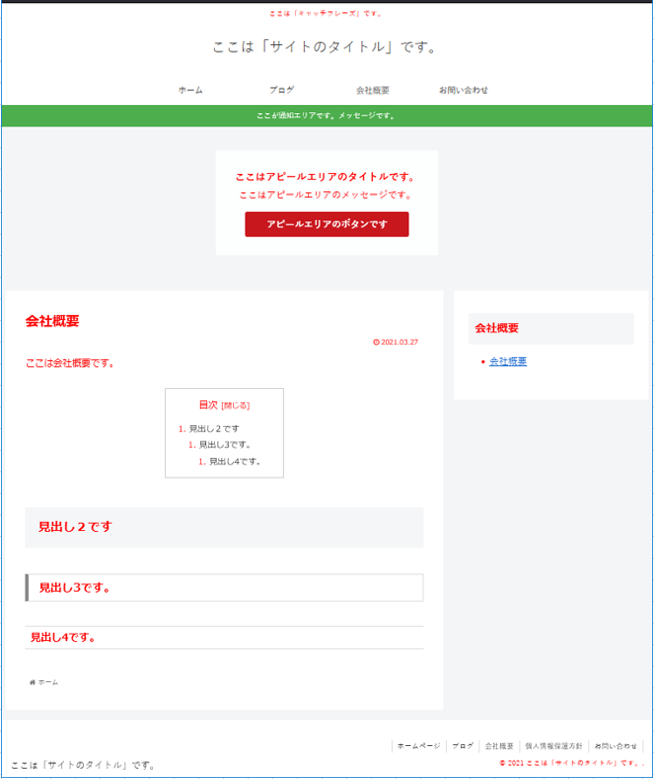
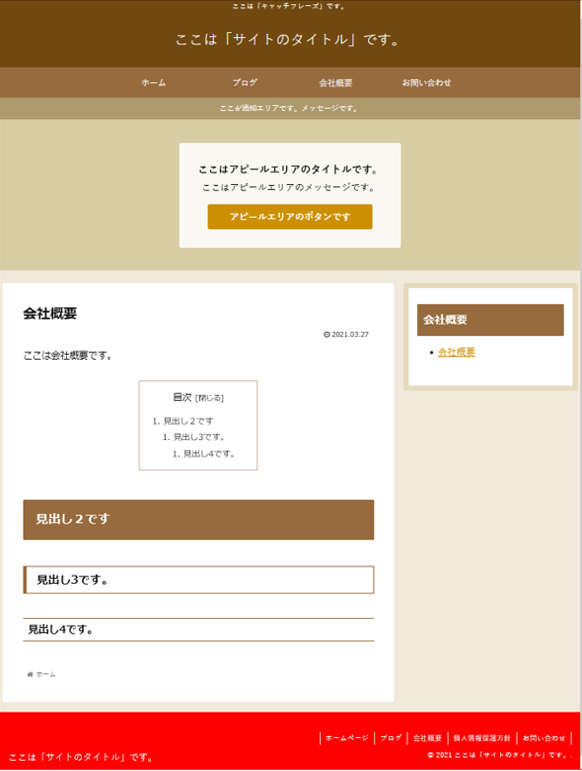
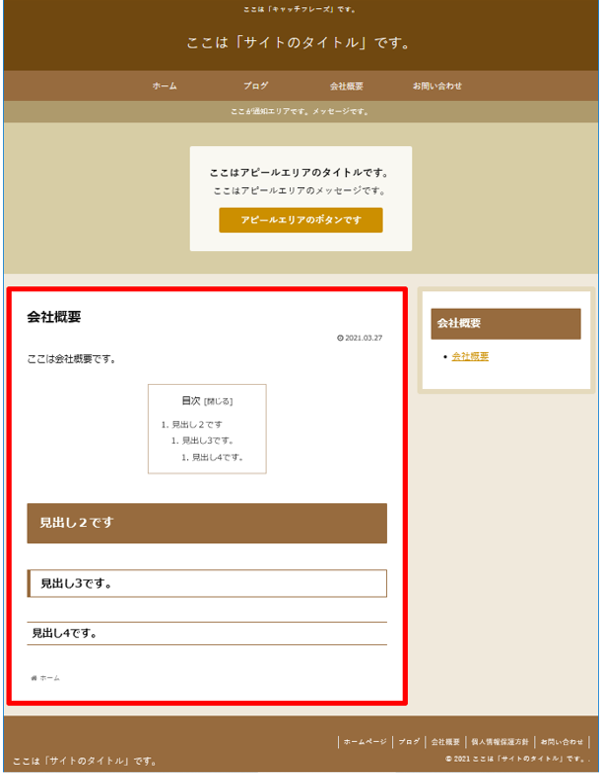
ここでは、本プラグインで設定できるカラー情報の各項目が実際のサイト上ではどこの色に該当するのかを簡単な画面構成を例にして示します。
最初にサイトに対して本プラグインで提供しているカラー見本(原本)の中から”donguri” 名のカラー見本を適用し、その後、カラー情報の各項目をひとつずつ赤色に設定して画面上のどこの色が赤色に変わるのかを示します。
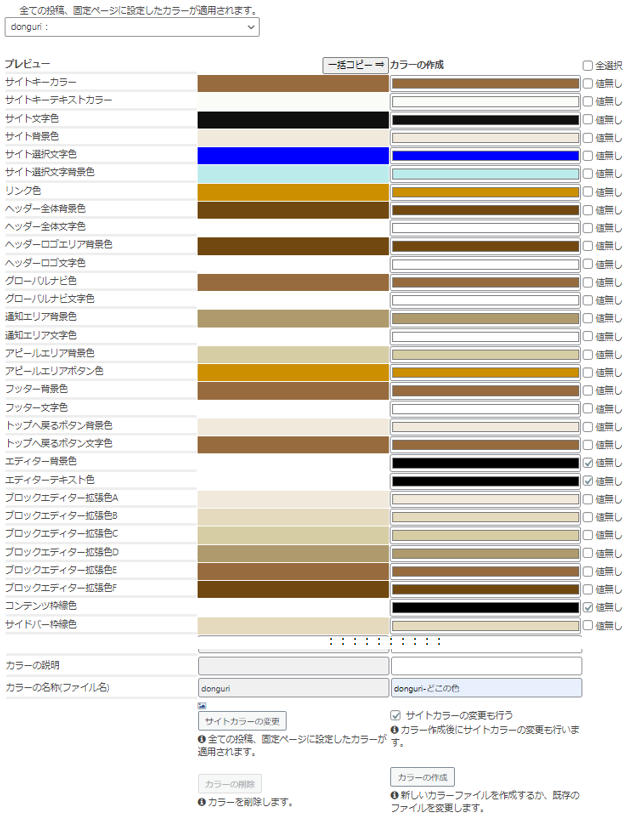
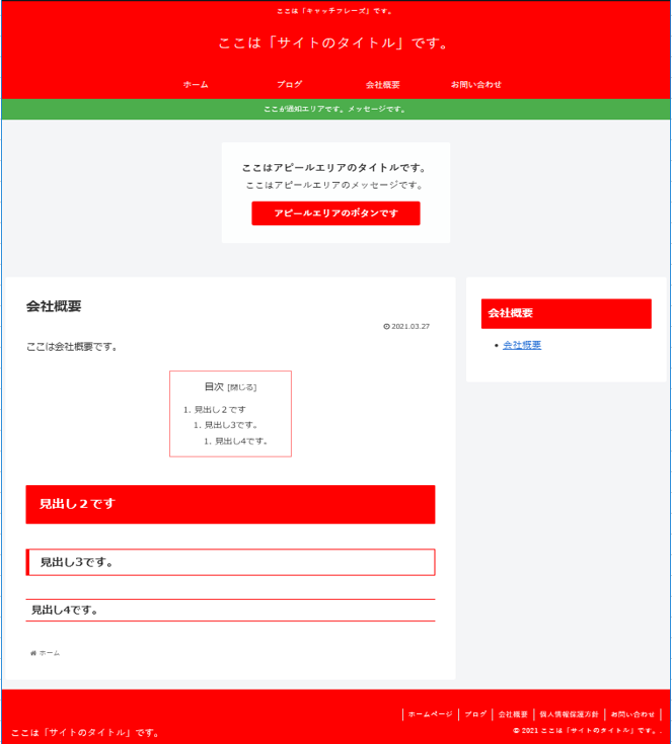
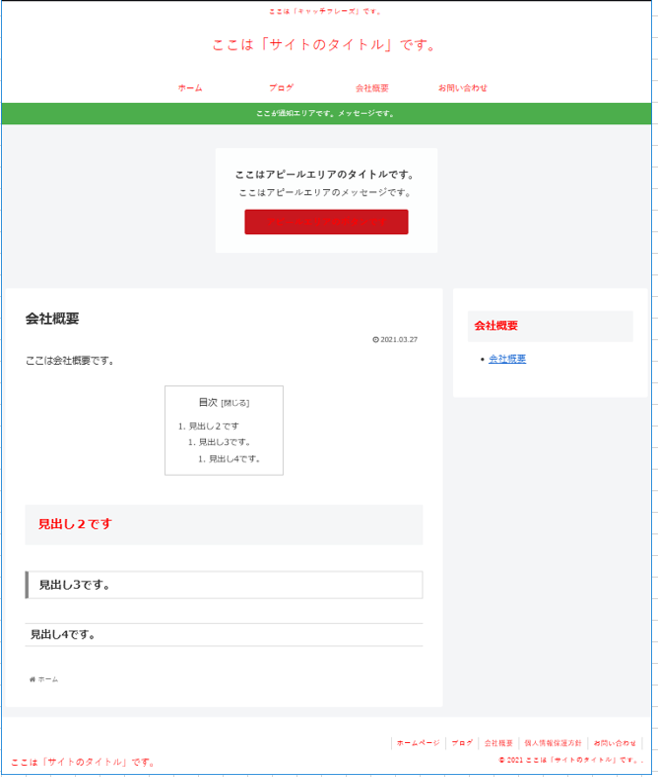
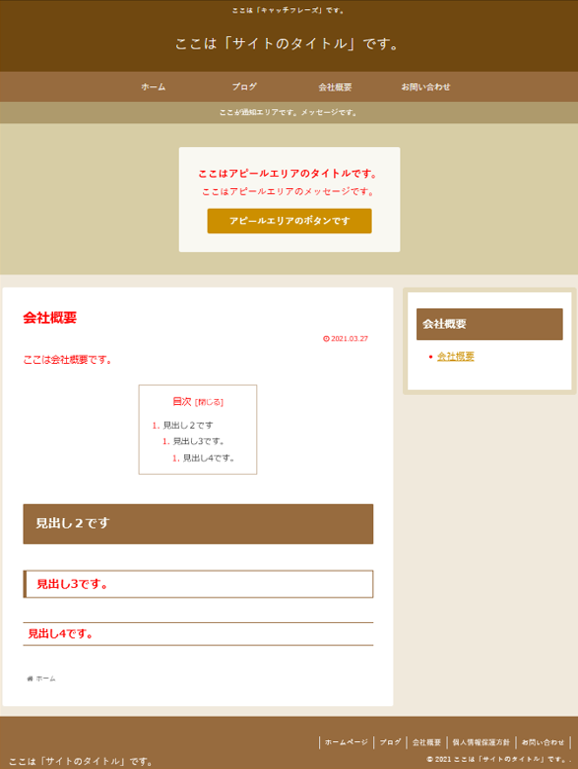
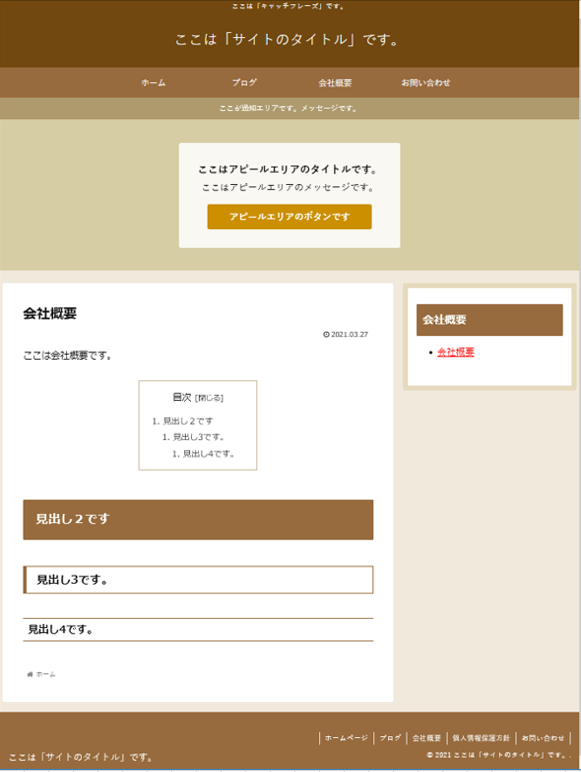
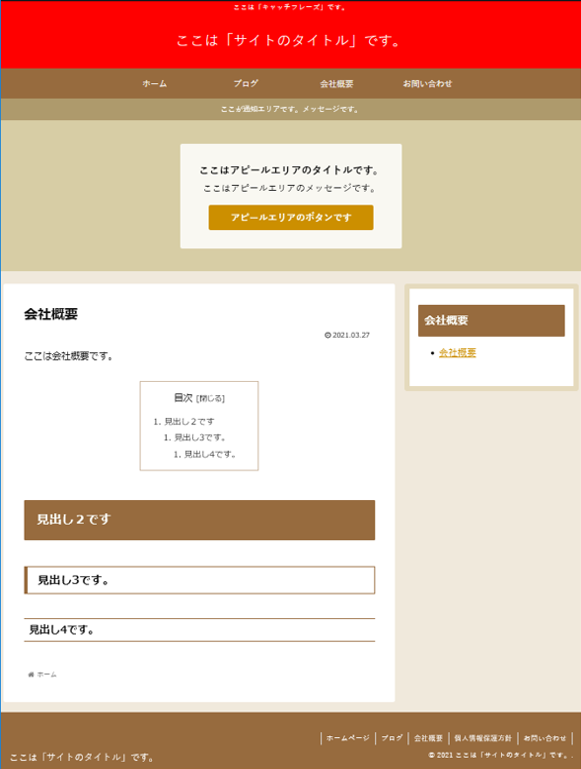
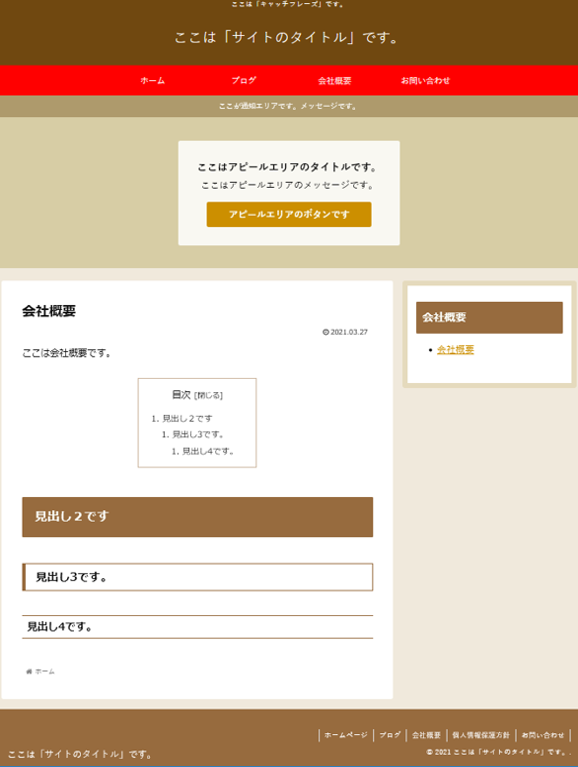
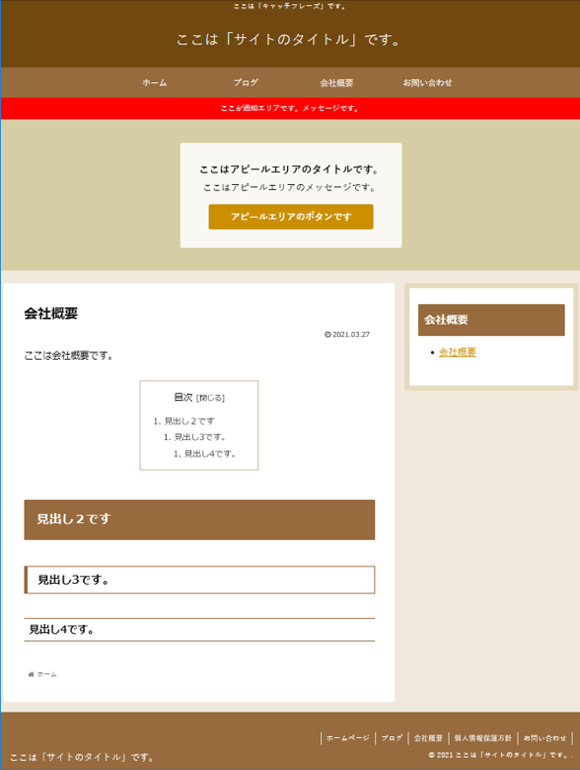
最初にカラー見本 “donguri” を適用したサイト(画面)を以下に示します。


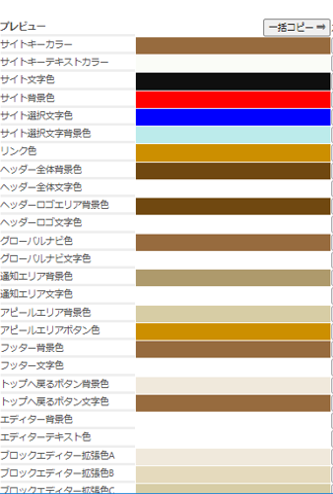
カラー情報の各項目の色を変えていきますので、カラー見本(原本)の “donguri” を元にして別のカラー情報(ここでは、”donguri-どこの色”)を新たに作成しています。

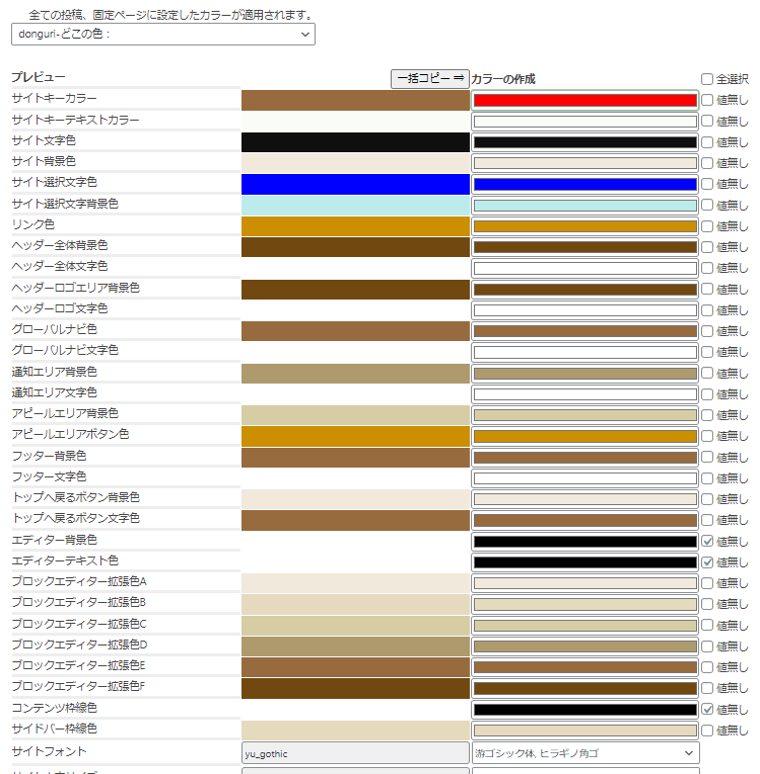
作成したカラー情報の “donguri-どこの色” について、[一括コピー]ボタンをクリックして”カラーの作成欄”に値をコピーしたあとに各項目の色をひとつずつ変えていき、都度、[サイトカラーの変更も行う]チェックボックスをチェックしたあとに[カラーの作成]ボタンをクリックしてサイトの色を変更し、画面のどこの色が変わっているのかを確認していきます。

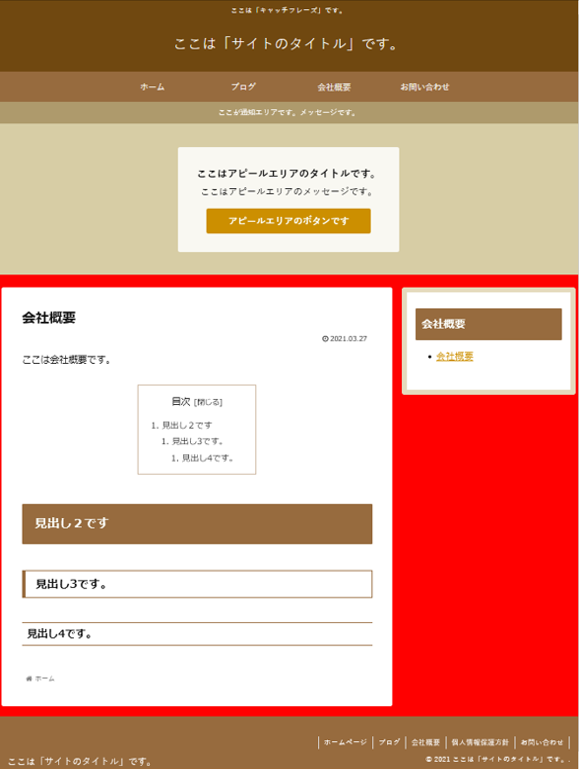
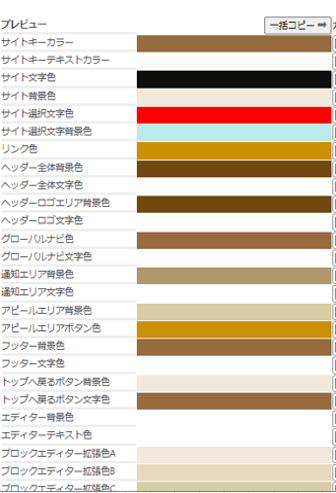
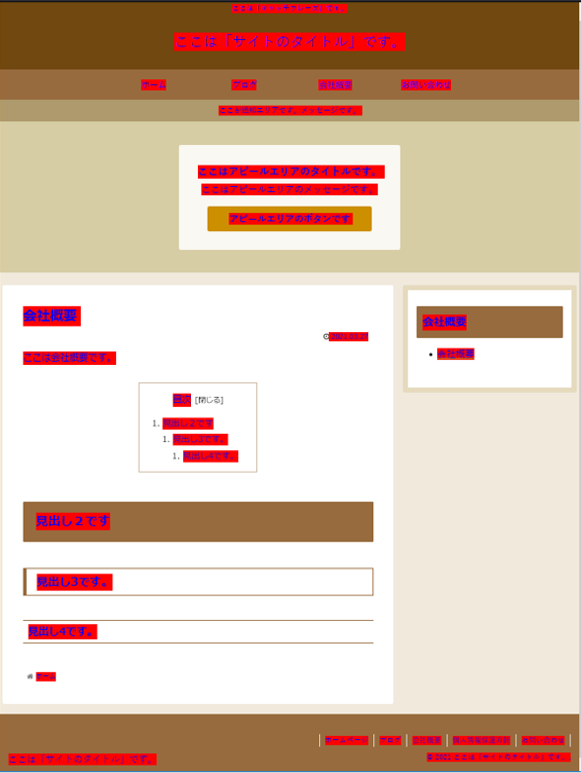
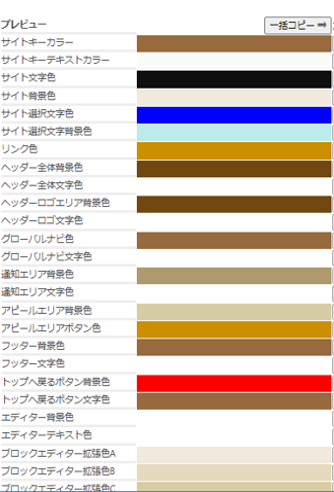
[サイトキーカラー]


ちなみに、[サイトキーカラー]のみを設定し、他のカラー項目を設定していない(=”値無し”の状態)場合は、次のように[サイトキーカラー]の色が(Cocoonの設定として)適用されるようです。


通知エリアの背景色が緑色であるのは、(Cocoonでの)[通知タイプ]のデフォルト値が “通知(緑色)” になっているからのようです。

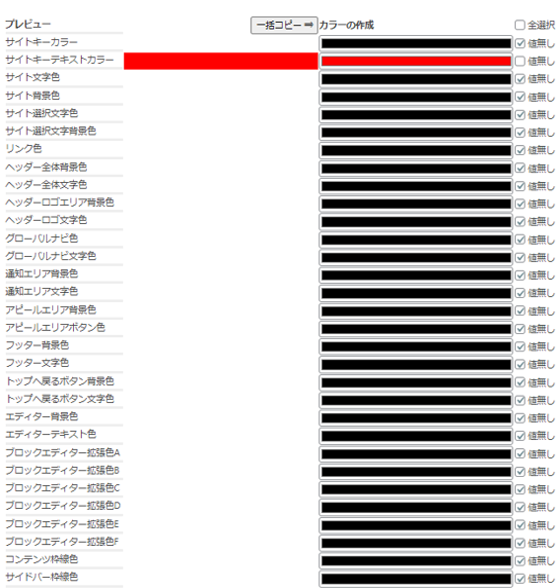
[サイトキーテキストカラー]


ちなみに、[サイトキーテキストカラー]のみを設定し、他のカラー項目を設定していない(=”値無し”の状態)場合は、次のように[サイトキーテキストカラー]の色が(Cocoonの設定として)適用されるようです。


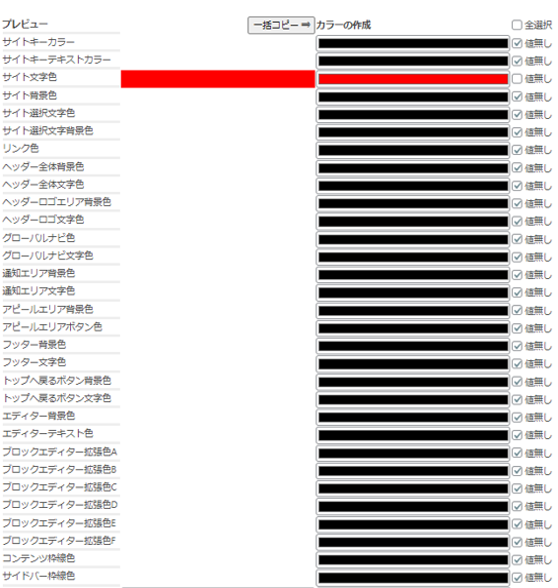
[サイト文字色]


ちなみに、[サイト文字色]のみを設定し、他のカラー項目を設定していない(=”値無し”の状態)場合は、次のように[サイト文字色]の色が(Cocoonの設定として)適用されるようです。


[サイト背景色]


[サイト選択文字色]
[サイト選択文字色]は、文字を選択状態にした際に表示される色になります。


[サイト選択文字背景色]
[サイト選択文字背景色]は、文字を選択状態にした際に表示される背景色になります。


[リンク色]


[ヘッダー全体背景色]
[ヘッダー全体背景色]は、[ヘッダーの表示形式]がセンターロゴ系の場合は[ヘッダーロゴエリア背景色]が設定されていない(=”値無し”の)場合に有効となるようです。


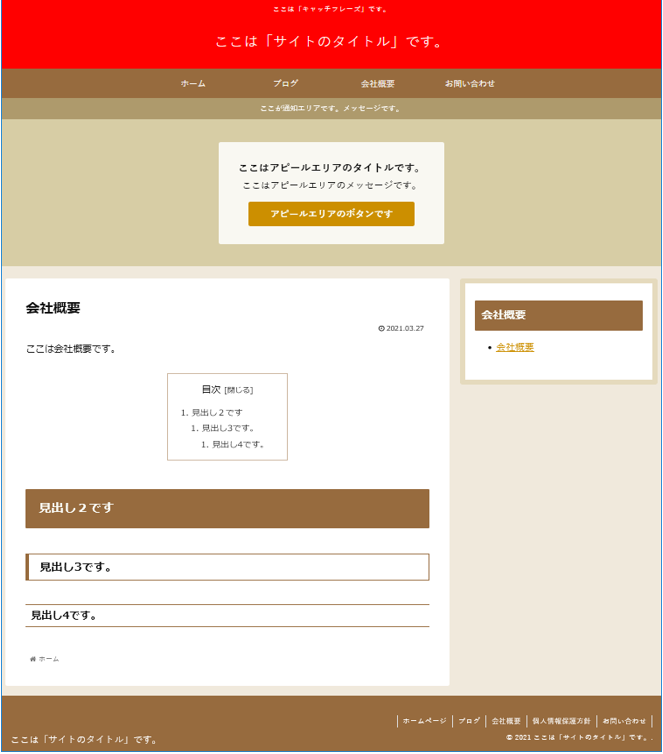
以下は、[ヘッダーの表示形式]がトップメニュー系の場合です。[ヘッダー全体背景色]と[ヘッダーロゴエリア背景色]が反映されています。


[ヘッダー全体文字色]
[ヘッダー全体文字色]は、[ヘッダーロゴ文字色]が設定されていない(=”値無し”の)場合に有効となるようです。


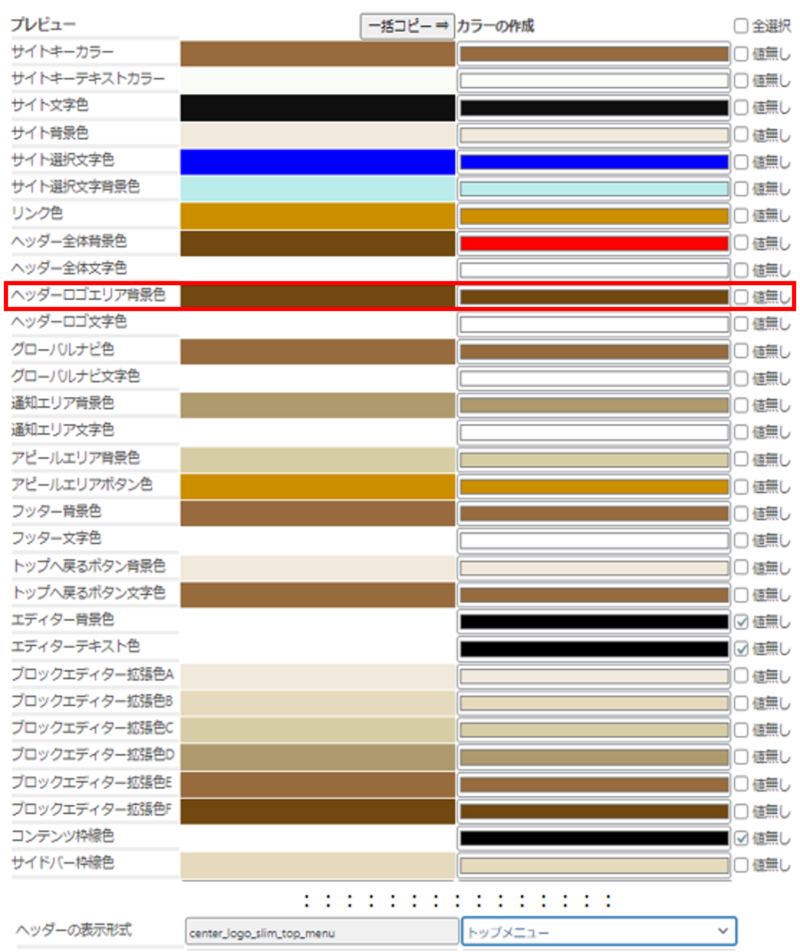
[ヘッダーロゴエリア背景色]


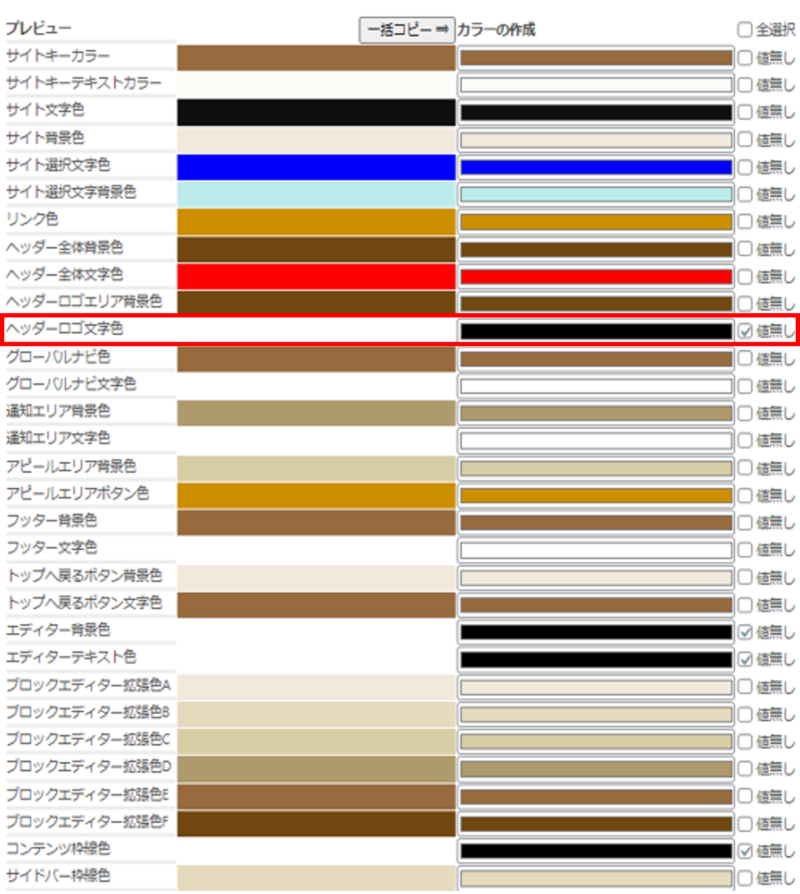
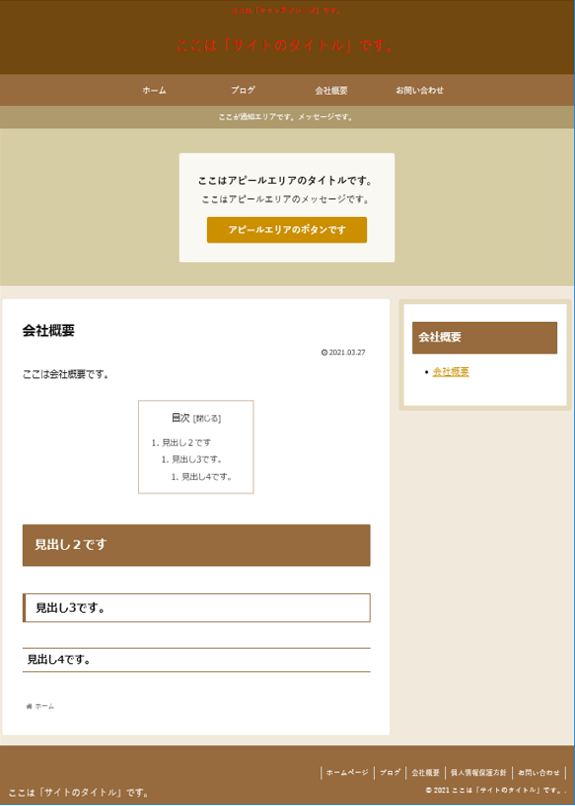
[ヘッダーロゴ文字色]


[グローバルナビ色]


[グローバルナビ文字色]


[通知エリア背景色]


[通知エリア文字色]


[アピールエリア背景色]


[アピールエリアボタン色]


[フッター背景色]


[フッター文字色]


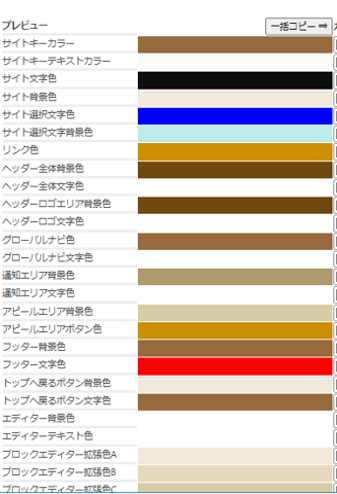
[トップへ戻るボタン背景色]


[トップへ戻るボタン文字色]


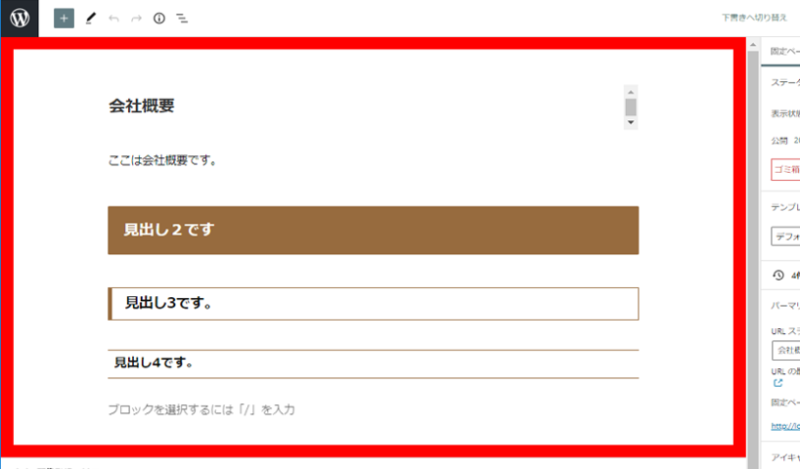
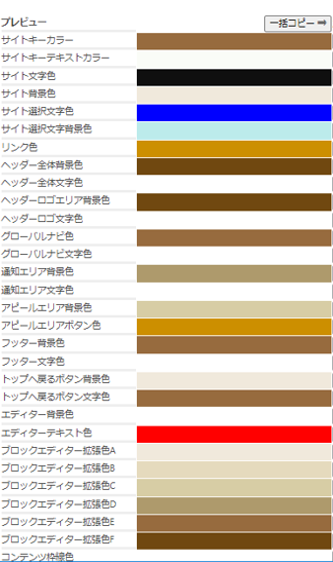
[エディター背景色]


[エディターテキスト色]


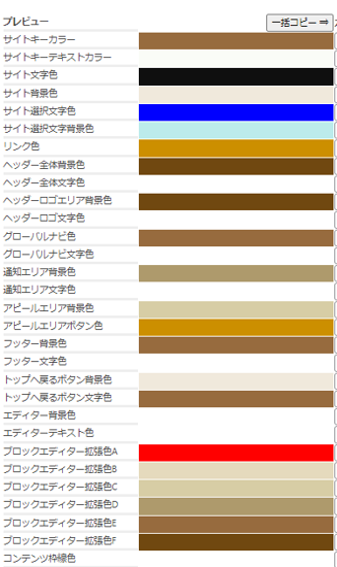
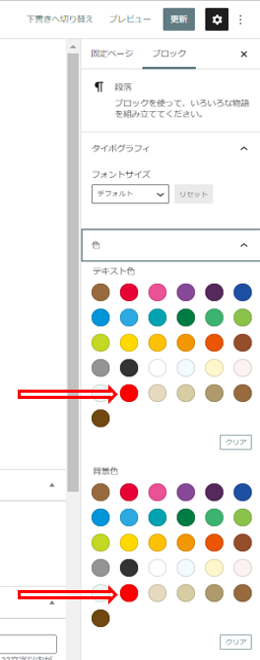
[ブロックエディター拡張色A]


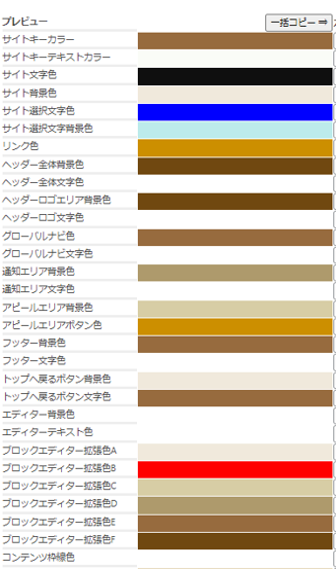
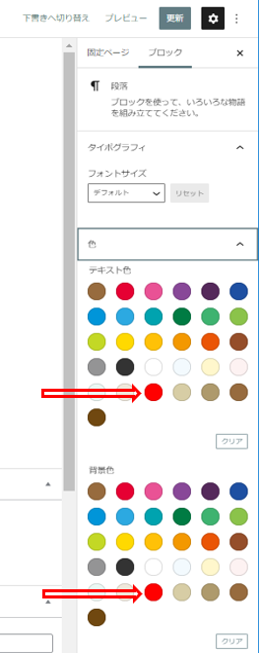
[ブロックエディター拡張色B]~[ブロックエディター拡張色F]
[ブロックエディター拡張色B]から[ブロックエディター拡張色F]は、[ブロックエディター拡張色A]の右隣から順の色になります。


[コンテンツ枠線色]


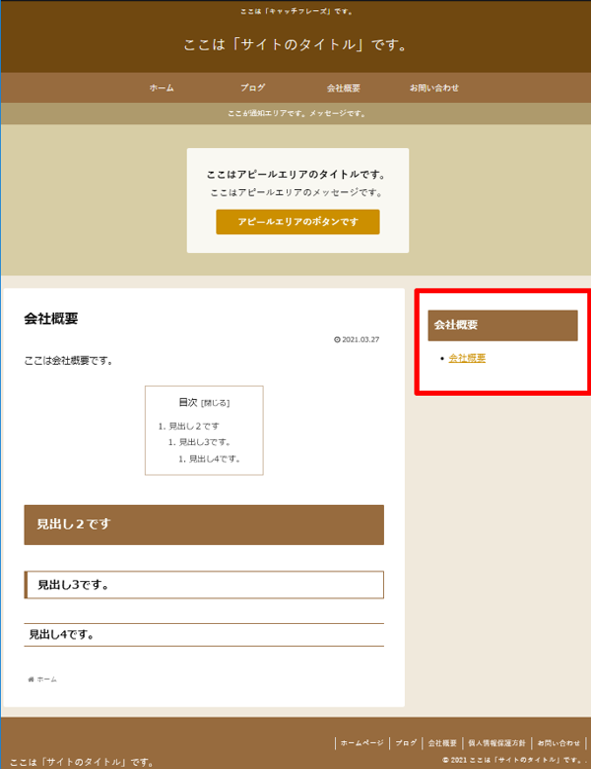
[サイドバー枠線色]


以上です。