Cocoonのサイトで提供されている親テーマをアップロード
一旦ここで現在の検証状況を整理します。Cocoonの親テーマはCocoonのサイトからダウンロードしたもの(正確には、ダウンロード後、一旦解凍しフォルダ名を “cocoon” へリネームし、その “cocoon” フォルダを圧縮したzipファイルを用いてアップロードしたもの)になっています。バージョンは、2.3.4.1です。子テーマは、ConoHa WINGで提供されていた子テーマを使用しています。バージョンは、1.1.2 です。
| No | テーマの種別 | フォルダ名 | 利用元とバージョン | 有効化の状態 |
|---|---|---|---|---|
| 1 | Cocoon親テーマ | cocoon | ConoHa WING(2.3.2.1)からCocoonのサイトのダウンロード版(2.3.4.1)へバージョンアップ | 2の親テーマとして関連付けされている |
| 2 | Cocoon子テーマ | cocoon-child | ConoHa WING(1.1.2) | 有効化 |
現在の状況からこのあと次のような状態にしてみます。現在の親テーマ(下記表のNo1)、子テーマ(下記表のNo2)は一旦放置し、Cocoonのサイトで提供されている最新の親テーマと子テーマをアップロードし、子テーマ(下記表のNo4)を有効化します。有効化したあと、動作に問題が無いようであれば、ConoHa WINGで提供されているCocoonの親テーマ(下記表のNo1)と子テーマ(下記表のNo2)は、削除することにします。
| No | テーマの種別 | フォルダ名 | 利用元とバージョン | 有効化の状態 |
|---|---|---|---|---|
| 1 | Cocoon親テーマ | cocoon | ConoHa WING(2.3.2.1)からCocoonのサイトのダウンロード版(2.3.4.1)へバージョンアップ | 無効 |
| 2 | Cocoon子テーマ | cocoon-child | ConoHa WING(1.1.2) | 無効 |
| 3 | Cocoon親テーマ | cocoon-master | Cocoonのサイトのダウンロード版(2.3.5.1) | 4の親テーマとして関連付けされている |
| 4 | Cocoon子テーマ | cocoon-child-master | Cocoonのサイトのダウンロード版(1.1.3) | 有効化 |
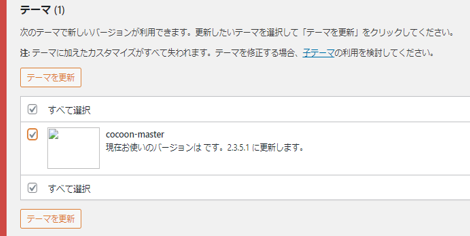
では最初にCocoonのサイトで提供されている親テーマの最新版をアップロードします。折角ですので、テーマの更新からアップロードしてみます。[すべて選択]をチェックし、[テーマを更新]をクリックします。

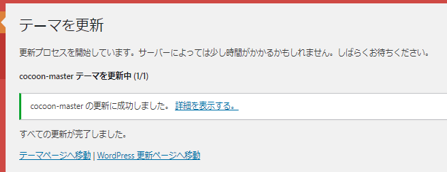
「cocoon-master テーマを更新中」と表示されたあとに「cocoon-master の更新に成功しました。」と表示されました。

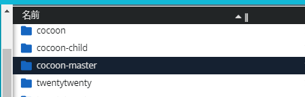
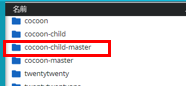
ConoHaファイルマネージャーで “themes” フォルダの内容を確認します。”cocoon-master” フォルダができています。

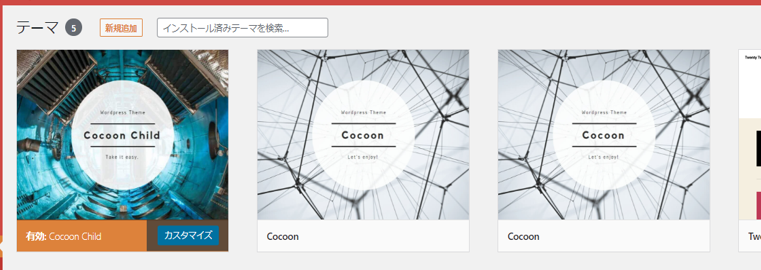
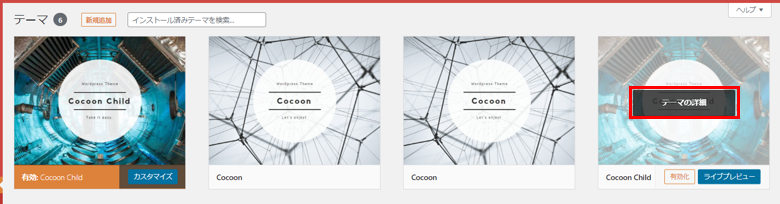
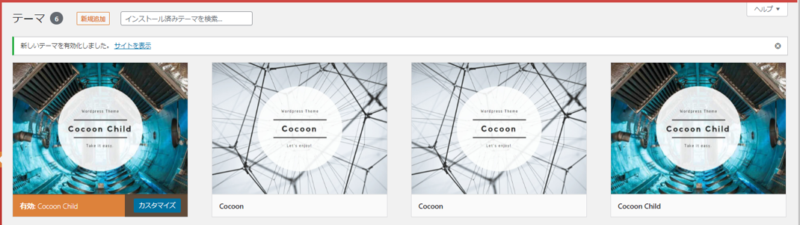
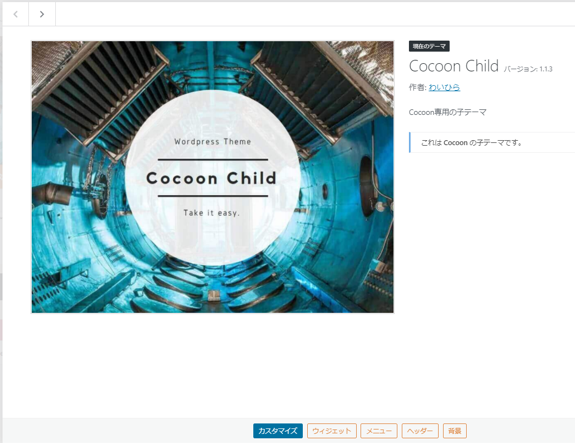
テーマの表示では、Cocoonの親テーマがふたつ表示されています。想定通りですね。

本記事の冒頭でお伝えした状況(=Cocoonの親テーマがふたつ表示されている)を再現できました。もうお判りですね。まず、テーマの更新でCocoonの親テーマの更新が表示されるのは、Cocoonの親テーマがバージョンアップチェック機能を実装しているため、ConoHa WINGで提供されているCocoonの親テーマであってもCocoonの新しいバージョンが提供されるたびにテーマの更新が表示されます。そして、テーマの更新表示からCocoonの親テーマをバージョンアップしても、バージョンアップされるのは、”cocoon-master” フォルダの親テーマの方がバージョンアップされます。ですので、ConoHa WINGで提供されている親テーマ(=”cocoon” フォルダ)とは別の親テーマとして更新されているということになり、上図のように親テーマがふたつ表示されます。
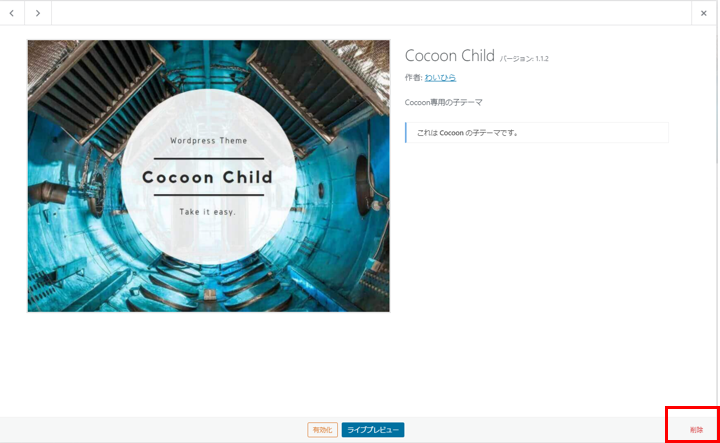
新しく追加されたCocoonの親テーマの詳細を見てみます。バージョンは、2.3.5.1 です。また、現在有効化されている子テーマとも関連付けされていないため、[削除]も表示されています。

念のための確認として、有効化されている子テーマに関連付けされている親テーマの詳細も見てみます。バージョンは、2.3.4.1 ですね。子テーマに関連付けされているため、[削除]が表示されていません。

以上で、Cocoonのサイトで提供されている親テーマの最新版をアップロードすることができました(但し、まだ有効にはしていません)。
有効化されている子テーマのバックアップを取得
一旦、ここで現在有効化されている子テーマのバックアップを取得します。バックアップを取得する理由は、Cocoonのサイトの最新版の子テーマをこのあとアップロードして有効化することになりますが、アップロードした際に作成されるフォルダ名は、”cocoon-child-master” になります。一方、現在使用している(=有効化されている)子テーマのフォルダ名は “cocoon-child” フォルダですので、子テーマのフォルダ名が変わることになります。話は少しそれますが、WordPressでは、テーマが独自に保持しているデータ、例えば、Cocoon では、[Cocoon設定]の[全体]タブで設定することができる[キーカラー]や[サイトフォント]といったデータは、データベース上に格納されています。当然、テーマによってこのデータベース上に格納するデータ(項目とその値)は異なりますので、テーマ毎に格納できる仕組みになっています。そのテーマ”毎”をどのように区別しているかというと今まで何度もでてきている 「フォルダ名」 で区別しています。よって、話は戻りますが、現在有効化されている子テーマ(フォルダ名は “cocoon-child” )のデータをバックアップして、これからアップロードするCocoonのサイトの最新版の子テーマ(フォルダは “cocoon-child-master” )へリストアする(=Cocoonのデータを引き継ぐ)必要があります。バックアップは、WordPress管理画面メニューの[Cocoon設定]と同じ並びにある[バックアップ]をクリックします。バックアップファイルとして cocoon_settings.txt ファイルがダウンロードされます。


因みに、ダウンロードされた cocoon_settings.txt ファイルの内容(一部)は以下の通りです。[Cocoon設定]の[全般]タブの[サイト背景色]は データベースへ格納する時の項目名としては “site_background_color” という名称で定義しており、値としては “#faffff” になっています(値の “#faffff” は筆者の環境での値になります)。

Cocoonのサイトで提供されている子テーマをアップロード
Cocoonのサイトから子テーマの最新版をダウンロードします。ダウンロードしたファイルをWordPress管理画面でアップロードします。WordPress管理画面の[外観]→[テーマ]→[新規追加]→[テーマのアップロード]→[ファイルを選択]でダウンロードした子テーマのzipファイルを選択し、[今すぐインストール]をクリックします。

「テーマのインストールが完了しました。」が表示されていることを確認します。親テーマもインストール済みであることが表示されています。

ConoHaファイルマネージャーで “themes” フォルダの内容を確認します。”cocoon-child-master” フォルダができています。

テーマの表示では、Cocoonの子テーマがふたつ表示されています。想定通りです。新しく作成された子テーマの[テーマの詳細]をクリックします。

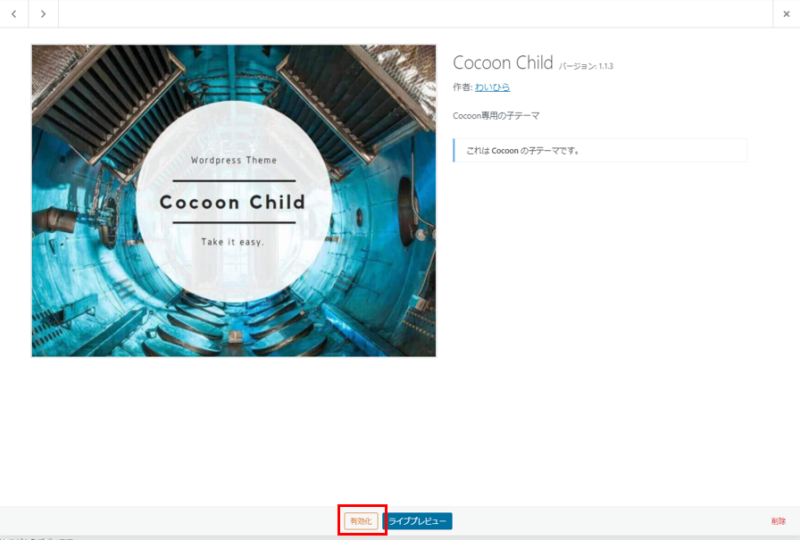
バージョンは、1.1.3 です。まだ有効化していないため、[削除]が表示されています。新しく作成された子テーマ(バージョンは 1.1.3)の[有効化]をクリックして有効化します。


有効化した子テーマの[テーマの詳細]をクリックしてバージョンが 1.1.3 であることを確認します。有効化にしたので[削除]は表示されていません。

有効化が解除された子テーマ(バージョンは、1.1.2)も確認してみます。こちらは[削除]が表示されるようになりました。

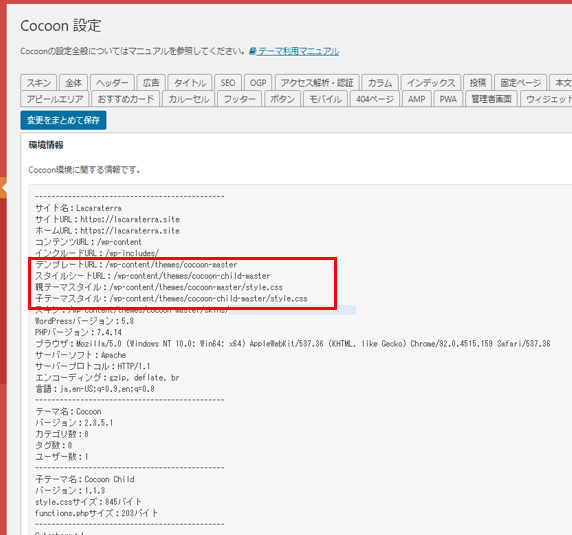
[Cocoon設定]の[テーマ情報]タブをクリックしてCocoonの情報を確認します。子テーマのフォルダも “cocoon-child-master” になりました。バージョンは、親テーマが 2.3.5.1 、子テーマは 1.1.3 になりました。

新たに有効化した子テーマへのバックアップデータのリストア
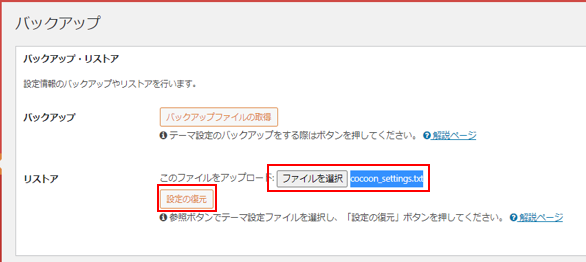
新たに有効化した子テーマ(バージョン 1.1.3)へCocoonの情報を引き継ぐために、バックアップ操作でダウンロードされたファイル(cocoon_settings.txt)を用いてリストアを行います。リストアは、WordPress管理画面メニューの[Cocoon設定]と同じ並びにある[バックアップ]をクリックします。[リストア]項目の[ファイルを選択]で cocoon_settings.txt ファイルを選択し、[設定の復元]をクリックします。「設定をリストアしました。」が表示されることを確認します。



サイトの動作を確認します。これで無事に子テーマもCocoonのサイトで提供されているものに置き換えることができました。
ConoHa WINGで提供されていたCocoonのテーマは削除
ConoHa WINGで提供されているCocoonの親テーマと子テーマからCocoonのサイトで提供されている最新の親テーマと子テーマへ切り替えることができましたので、ConoHa WINGで提供されていたCocoonの親テーマと子テーマを削除します。[テーマ]の画面上から削除します。有効化されていない子テーマ及び、その子テーマに関連付けられている親テーマは、[テーマの詳細]で表示される画面上には[削除]が表示されますので、その[削除]をクリックしてテーマを削除します。
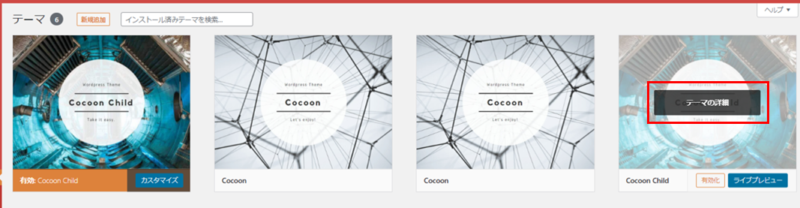
先ずは子テーマ(バージョンは、1.1.2)から削除しましょう。[テーマの詳細]をクリックします。

バージョンが 1.1.2 であることを確認し、[削除]をクリックします。

[削除]をクリックすると、確認メッセージが表示されますので[OK]をクリックします。

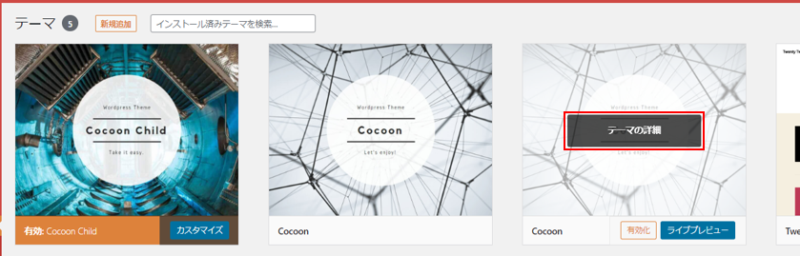
子テーマが削除されました。次に親テーマを削除します。親テーマの[テーマの詳細]をクリックします。

バージョンが 2.3.4.1 であることを確認し、[削除]をクリックします。 [削除]クリック後に先程と同じように確認メッセージが表示されますので[OK]をクリックします。

以上で有効化されていない親テーマと子テーマを削除することができました。

ConoHaファイルマネージャーで “themes” フォルダの内容を確認します。Cocoonのテーマとしては、子テーマの “cocoon-child-master” フォルダと親テーマの “cocoon-master” フォルダ のみが残っています。

以上でCocoonのサイトで提供されている親テーマと子テーマへの切り替えができました。
まとめ
ConoHa WINGで提供されているCocoonの親テーマと子テーマを使用している場合、そのままConoHa WINGで提供されているCocoonを使用し続けることはできます。バージョンアップもConoHaのコントロールパネルからダウンロードしてバージョンアップすることはできますが、ダウンロードできるバージョンがCocoonのサイトで提供されている最新版よりは少し古いバージョンになります。 ConoHa WINGで提供されているCocoonの親テーマを使用しながらもCocoonのサイトで提供されている最新版を使用する方法も今回載せていますがやや手間がかかります。また、テーマの更新表示が表示されますが、更新しても更新版(=Cocoonのサイトで提供されているもの)の方はConoHa WINGで提供されている親テーマとは異なるフォルダにアップロードされますので(ConoHa WINGで提供されている親テーマにとっては)意味のない更新になりますし、さらには[テーマ]を表示した際にCocoonの親テーマがふたつ表示されることになります(本記事執筆の発端もそれでした)。ですので、上記のようなことを承知の上でConoHa WINGで提供されているCocoonの親テーマを使用するのは、ダウンロードできる親テーマのバージョンも最新版ではないですが、それなりに上がってもいますので選択肢としては有りだと思います。ただ、今回記事に掲載したような仕組みを知らないと、なぜCocoonの親テーマがふたつ表示されているの? や テーマの更新表示で更新してはみたものの使えると期待していた機能が無い! とか [Cocoon設定]の[テーマ情報]タブで表示される情報がなぜか古い!といったことが起きます。そのような疑問の解消になればと思い、少し回り道しながら掲載してみました。

